[Main Project 2주차] 9.1 ~ 9.10
공통 컴포넌트 작업 & UI 구현
💬 프로젝트가 끝난 후에 데일리로 정리했던 기록을 보며 프로젝트 전체 과정을 정리하여 4주차로 나누어 작성했습니다.
2주차: 현재글
👩🏻💻 Github Repository https://github.com/sw2377/smoothie
🚀 SUMMARY
9.1 FRY
1. 프로젝트 초기 세팅
- 라이브러리 세팅
- CSS, Router 세팅
- 초기 Layout 작업
2. 개발 작업 시작
9.2 ~ 3 SAT, SUN
➡️ 주말 동안은 작업은 조금 한 후 공부 (Redux Toolkit, TypeScript)
9.4 MON
1. 페이지 UI 작업 진행
- 일부 컴포넌트 제작(Card, Checkbox, Dropdown 등)
- Header, Footer 포함 레이아웃 작업
9.5 TUE
1. 프로젝트명 확정 “스무디”
2. 라우팅 처리
3. (프론트 팀 작업상황 상세 공유)
9.6 WED
1. 로고 제작 완료
2. 서버통신 확인
3. 기능을 제외한 UI 구현 완료
4. front-end 1차 merge
9.7 THU
1. API call test
2. 🧙🏻 2차 멘토링 세션
9.8 FRY
- 어제부터 진행된 카드 컴포넌트 분리
9.9 ~ 10 SAT, SUN
➡️ 계속되는 주말 작업
📙 2주차 회고
📖 목차
프로젝트 초기 세팅 (Reset CSS, Router, Layout 등)
◾️ CSS 초기 세팅 (CSS Reset, 공통 CSS, CSS 변수)
◾️ 라우팅 처리 (App.tsx)
프로젝트 명 확정 “스무디” & 로고 제작 완료
컴포넌트 제작 및 UI 구현
◾️ 공통 컴포넌트 제작
◾️ 더미데이터를 사용한 UI 구현
🧙🏻 2차 멘토링 세션
1. 이미지 저장 위치 관련 질문
2. 컴포넌트 작업 관련 질문
⭐️ 카드 컴포넌트 분리하기
📝 2주차, 작업하며 나는 무엇을 배웠을까? (What I Learned)
1. Vite 프로젝트 세팅
2. Typescript에서 ReactComponent로 SVG 불러오기
3. 조건에 따라 onClick 이벤트 활성화하기
4. 원하는 형식으로 날짜 데이터 보여주기
프로젝트 초기 세팅 (Reset CSS, Router, Layout 등)
개발환경 세팅(Vite) 후에 팀원들과 프로젝트 초기 세팅을 위해 필요한 부분들을 취합하여 초기 세팅을 하고, 각자 clone을 받아서 개인 작업을 시작하기로 했다. 공통으로 사용할 라이브러리와 CSS 세팅 등을 미리 해놓는게 개인 작업시 편리했고, 추후 코드 충돌을 막을 수 있었기 때문이었다.
이 단계에서 우리는 사용할 라이브러리 설치와 CSS 초기 세팅, Router 세팅 등을 했다. 또, 이미지나 아이콘은 assets 폴더에 저장하기로 하고, 협업시 코드의 통일감을 위해 eslint에 prettier 세팅도 추가하였다.
◾️ CSS 초기 세팅 (CSS Reset, 공통 CSS, CSS 변수)
CSS Reset 작업과 공통 CSS 추가, CSS 변수 등을 디자인 시스템을 참고하여 초기 세팅을 하고, React Router를 사용해 라우팅 처리를 미리 함으로써 각자 작업하는 페이지에 쉽게 접근하여 개발의 편의성을 높이는 것이 목적이었다. 현업에서 프로젝트를 어떤 식으로 진행하는지 알길이 없어 이러한 순서가 대체적으로 통용되는 것인지는 잘 모르겠지만, 프리프로젝트 때도 이와 같은 방식으로 진행해본 결과 확실히 아무런 세팅 없이 개발하는 것보다는 편리하다는 것이 나의 생각이었다.

◾️ 라우팅 처리 (App.tsx)
팀원들이 사용할 라우팅 정보를 받아 라우팅 세팅도 초기에 했다. 처음에는 익숙한 BrowserRouter를 사용하여 빠르게 임시 세팅을 했었는데, 일주일 쯤 후에 createBrowserRouter를 사용하는 방식으로 바꾸어 필요한 path와 RootLayout, ErrorPage등도 세팅을 하였다. 이미 작업해야 할 페이지는 정해져 있었기 때문에 라우팅 처리를 먼저 하는것이 다른 페이지로 이동을 하는 등의 작업시 훨씬 편할 것이라고 생각했다.
import { BrowserRouter, Route, Routes } from "react-router-dom";
import "./App.css";
/* 임시 라우팅 처리 */
import Main from "../pages/main/Main";
import UserList from "../pages/userlist/UserList";
// import ComponentName from "../pages/";
// import ComponentName from "../pages/";
function App() {
return (
<>
<BrowserRouter>
<div className="container">
<Routes>
<Route path="/" element={<Main />}></Route>
<Route path="/userlist" element={<UserList />}></Route>
{/* <Route path="/" element={<ComponentName />}></Route> */}
{/* <Route path="/" element={<ComponentName />}></Route> */}
</Routes>
</div>
</BrowserRouter>
</>
);
}
export default App;⬆︎ 초기의 임시 라우팅 처리
import { RouterProvider, createBrowserRouter } from "react-router-dom";
// import RootLayout from "./pages/Root"; // 전체적인 레이아웃이 들어가는 page (Header, Footer 포함)
// import ErrorPage from "./pages/Error"; // 에러페이지
import Main from "../pages/main/Main";
// import Mypage from "../pages/mypage/Mypage";
import UserList from "../pages/userList/UserList";
import NewCard from "../pages/userList/NewCard";
import EditCard from "../pages/userList/EditCard";
import ProjectList from "../pages/projectList/ProjectList";
import Detail from "../pages/projectList/Detail";
import NewPost from "../pages/projectList/NewPost";
import EditPost from "../pages/projectList/EditPost";
const router = createBrowserRouter([
{
path: "/",
// element: <RootLayout />,
// errorElement: <ErrorPage />,
children: [
{ index: true, element: <Main /> },
/*** 📌 로그인/회원가입 ***/
{
path: "/",
children: [
{
path: "login",
// element: <Login />,
// children: [{ path: "findpassword", element: <PAGE /> }],
},
{
path: "signup",
// element: <Signup />,
},
],
},
/*** 📌 마이페이지 ***/
{
path: "mypage",
// element: <Mypage />,
/*
children: [
{
path: "profile",
// element: <PAGE />,
children: [
{
path: ":id",
// element: <PAGE />,
},
{
path: "edit",
// element: <PAGE />,
},
],
},
{
path: "summary",
// element: <PAGE />,
},
{
path: "review",
// element: <PAGE />,
},
],
*/
},
/*** 📌 팀찾기 ***/
{
path: "userlist",
children: [
{ index: true, element: <UserList /> },
{ path: "new", element: <NewCard /> },
{ path: "edit/:id", element: <EditCard /> },
],
},
/*** 📌 팀원찾기 ***/
{
path: "projectlist",
children: [
{ index: true, element: <ProjectList /> },
{ path: ":id", element: <Detail /> },
{ path: "new", element: <NewPost /> },
{ path: "edit/:id", element: <EditPost /> },
],
},
],
},
]);
function App() {
return <RouterProvider router={router} />;
}
export default App;→ 이 때 마이페이지를 담당하는 팀원분이 구조를 짠 상태가 아니었기 때문에, 마이페이지는 주석처리를 해두었었다. 그리고 당시에는 레이아웃과 에러페이지 작업도 안되어있었기 때문에 주석처리를 해두었었다. 이후 작업하면서 파라미터 등의 변경은 조금 있었지만, 큰 틀은 위 구조를 크게 벗어나지 않았다.
Root.tsx에 레이아웃 작업은 곧 추가하였는데, Header와 Footer는 모든 페이지에서 노출이 되도록 했고, container라는 공통 className을 가지는 div 안에 우리가 만들 페이지들을 Outlet으로 삽입하였다.
import { Outlet } from "react-router-dom";
import Header from "../components/common/Header/Header";
import Footer from "../components/common/Footer";
const RootLayout = () => {
return (
<>
<Header />
<div className="container">
<Outlet />
</div>
<Footer />
</>
);
};
export default RootLayout;
프로젝트 명 확정 “스무디” & 로고 제작 완료
1주차 때 프로젝트 명을 정하지 못했기 때문에 이번에는 팀원들과 함께 프로젝트 명을 정하기로 했다. 사실 기획 회의 초반, 팀 명이 “블루베리스무디”로 정해지면서 생각해본 서비스 명이 있었는데, 좀 더 고민해보고 싶어서 얘기하지 않았었다. 이번에 서비스 명 투표를 하면서 의견을 냈는데, 그게 바로 “스무디”였다.
“스무디가 재료를 Mix하여 하나의 완성된 음료를 제공하는 것처럼, 우리가 제공하려는 서비스는 아이디어를 Mix하고, 각자의 역량과 코드를 Mix하여 하나의 프로덕트를 만드려는 것이므로 그런 의미로 ‘스무디’라는 이름은 어떨까? 우리 팀 이름이 블루베리스무디 이기도하고.”
이러한 의미에서 생각해본 이름인데 뭔가 조금 오글거려서 단축해서 팀원들에게 설명을 하고 의견을 냈다. 만장일치로 내가 낸 의견이 우리의 프로젝트 명이 되었다 😊
프로젝트 명이 정해지고, Header에 로고를 넣고 싶어서 로고도 제작했다. 백엔드의 팀장님과 팀원분께서 생각했던 로고가 내가 생각한 부분이랑 비슷한 부분이 있어서(스마일하는 캐릭터) 우리의 의견을 통합해서 만들었다. 사실 딱히 디자인을 새롭게 할 능력은 없어서 SMOOTHIE라는 글자로 만든 로고였는데, 귀여운 로고로 탄생해서 팀원들이 만족했다는 이야기!

컴포넌트 제작 및 UI 구현


본격적으로 개발 작업을 시작하기 전에 칸반 보드에 할 일을 등록하는 것 부터 시작하였다. 이번 메인 프로젝트에서는 프리 프로젝트에서는 제대로 하지 못한 스프린트 단위의 Agile한 개발을 하고 싶었지만, 이번 팀 프로젝트 역시 ‘Agile하게 개발하기’는 하지 못했다. 아마 초기 회의를 할 때 그러한 부분을 상의하지 않았기 때문에 실행되지 않았던 것 같다. 주마다 스프린트 단위로 개발을 하고, 테스트와 다음 일정을 함께 논의하고 등록하자고 제안하고 싶었지만, 그 말은 하지 못했다.
여튼 그래서 본인이 할 일을 알아서 등록하고, 개발하는 방식으로 진행되었다.
그런데 칸반보드에 이슈카드를 생성할 때에는 각각의 작업을 따로 만들었는데, 막상 작업을 하다보니 이슈카드를 왔다갔다 하며 작업하게 되더라는…🫠 부트캠프에서 학습을 할 때에는 프로젝트 칸반의 ‘In Progress’에는 나에게 할당된 하나의 작업(이슈카드)을 가져다 놓고, 내가 현재 무슨 작업을 하는지 나 뿐만 아니라 다른 팀원들에게도 보여주는 것이라 배웠는데, 두 개를 놓게 되니… 어떻게 해야 의도에 맞게 계획적이고 효율적인 작업을 하는지는 아무래도 경험치가 쌓여야 할 것 같다.
🧐 왜 스프린트 단위로 개발을 하자고 제안을 하지 못했나, 지금 생각해보니 우선 기획 단계가 길어짐에 따라 초반에 에너지를 많이 소비해서 이런 제안을 하면 너무 딱딱한 느낌이 들것 같다는 생각이 들었고, 내가 이미 의견을 낸 다른 사항들이 많았기 때문에 개발 단계에서까지 일정에 대한 개입을 하기가 쉽지 않았던 것 같다. 굳이 그렇게 말하지 않아도 팀원들 모두 일정까지 잘 마무리할거라는 믿음도 있었다.
하지만 기획 시 개발스코프가 너무 큰것 같다고 하여 일정에 맞게 범위를 줄였다고 해도 만들기로 한 기능이 많았고, 실제로 프로젝트가 끝날 때 즈음엔 시간에 쫓기게 되었다. 예상치 못한 오류도 있었고, 시간이 부족에 본래 구현하기로 한 기능이 미흡해지기도 했다. 테스트를 할 시간이 거의 없었다는 것도 문제였다. 좀 더 범위를 줄이고, 일정을 보수적으로 잡고, 주기적으로 테스트를 했더라면 더 좋은 결과물이 있지 않았을까, 라는 생각은 프로젝트가 끝나고 나서야 들었다.
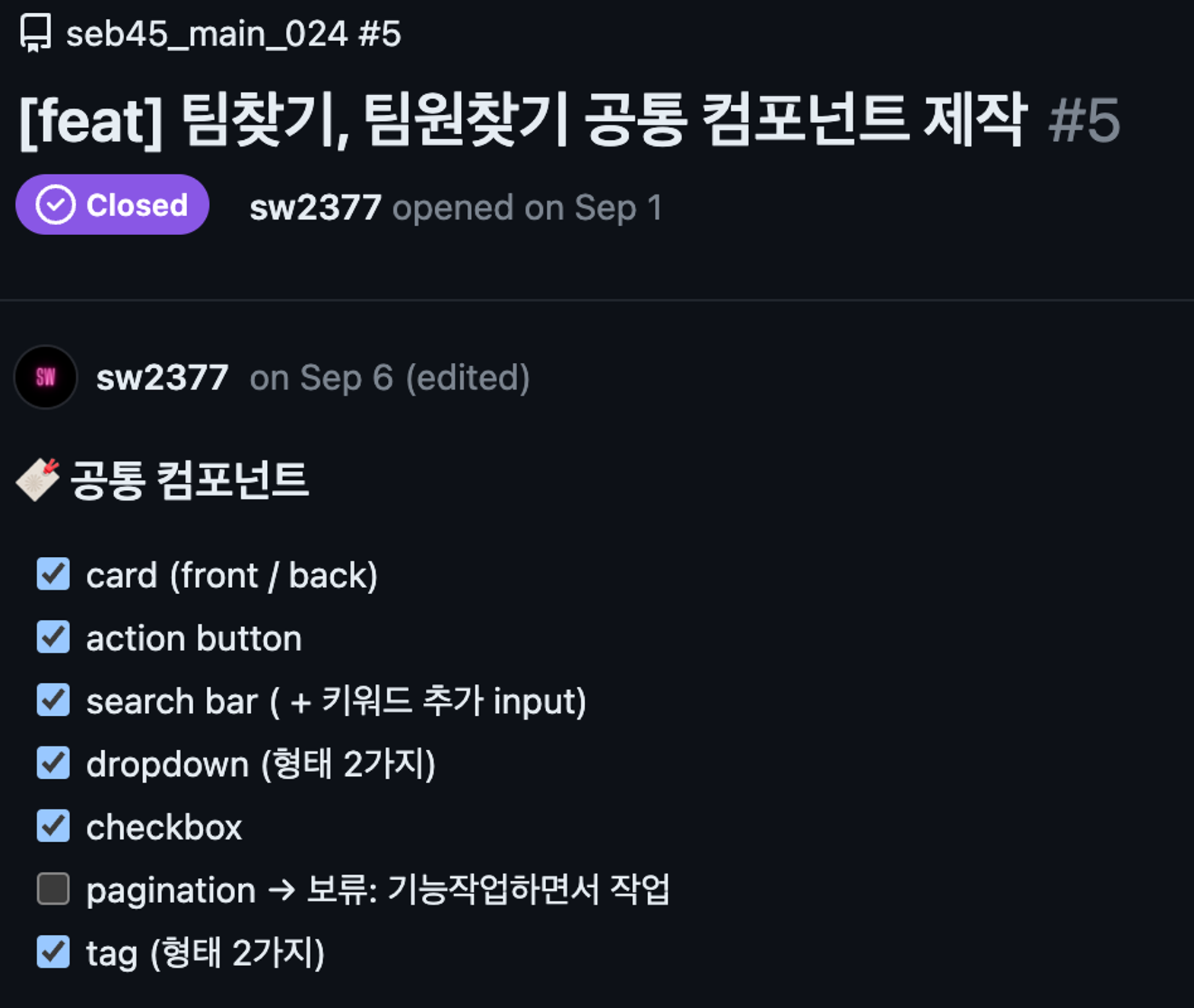
◾️ 공통 컴포넌트 제작



나는 공통 컴포넌트를 만드는 것부터 시작을 했다. 카드나 액션버튼, 셀렉트박스 등은 여러 페이지에서 사용되었기 때문에 컴포넌트를 먼저 만들어두면 추후 작업이 용이할 것이라고 판단했다. 게다가 리액트는 컴포넌트 단위로 개발을 하기에 정말 좋은 라이브러리가 아닌가!
그런데 사실 내가 기획한 프로젝트를 리액트로 개발하는 것은 처음이라, 컴포넌트를 만드는 것조차 쉽지가 않았다. 만들어야할 컴포넌트들은 여러 페이지에서 사용될 것을 생각해야 했다. 알맞은 props를 받고, style을 지정해야 했으며, 처음 사용해본 타입스크립트까지 적용해야 했으니 개발 초기에는 총체적 난국이었다. 그래서 첫 컴포넌트 몇 개는 초반에는 익숙한 자바스크립트로 작성을 하고, 타입스크립트로 포팅하는 형태로 작업을 했다. 컴포넌트 하나당 코드가 길지 않고, 간단했기 때문에 공부했던 내용을 찾아가며 JS → TS로 바꾸는 작업을 하는데 크게 어렵지 않았다. 이렇게 작업을 하며 타입스크립트에 조금 익숙해졌을 때 부터는 타입스크립트로 바로 작성을 하기 시작했다. React에서 타입스크립트를 사용하는 것이 어렵게만 느껴졌었는데, 이제는 조금 익숙해졌고, 사용하는 이유를 확실히 알 것 같았다. 타입이 명확해지니, props를 받기도 편리했고, 코드 자동완성까지 해주니 개발의 효율성도 높아졌다.
여튼 그렇게 여러번의 시행착오 끝에 Card, ActionButton, Checkbox, SearchInput, Selectbox 등의 컴포넌트를 만들었다. 이 컴포넌트들 또한 페이지 작업 중에 수정되는 경우가 더러 있었지만, 하나의 목적을 위해 생성된 간결하고 깔끔한 코드들이 왠지 마음에 들어서 뿌듯했다. 마음에 안드는 코드가 정말 많았지만, 작은 하나의 컴포넌트가 생성된 것을 보니 기분이 좋았다. 여기저기 다 가져다 쓰고 싶었다. 클론코딩이 아닌, 처음 만들어본 나의 컴포넌트 였다.
◾️ 더미데이터를 사용한 UI 구현
퍼블리싱을 했던 경험 때문인지 기능보다 UI를 먼저 개발하는 것이 편했던 나는 UI를 먼저 구현했다. API Call 테스트 전, UI 구현을 위해 화면에 표시할 데이터는 로컬에서 더미데이터를 만들어 사용하기로 했다.

프로젝트가 진행되는 동안 이런저런 수정이 반복 되었기 때문에 백엔드에서는 API 명세를 지속적으로 업데이트 해야했고, 서버가 24시간 내내 켜져있는 상태가 아니었기 때문에 원활한 화면 구현을 위해 더미데이터가 필요하다고 생각되었다. (프로젝트 초반에는 과금 이슈로 서버를 일주일에 3번, 9시에서 6시까지만 켜기로 했었다.)
문제는 더미데이터를 어떤 식으로 가져오는게 좋을지 결정하는 것이었다. 관련하여 아래와 같은 시도를 해보았다.
1. 처음에는 로컬에 더미데이터를 만들어 사용했었는데, (GET 요청과 비슷한) 데이터를 가져오는 작업 밖에 되지 않는 단점이 있었다. POST나 PATCH, DELETE와 같은 작업을 할 수가 없었다.
2. mock server를 만들 수 있는 json-server와 firebase를 사용해보았는데, 내가 원하는대로 데이터를 가져오기가 번거롭거나 잘 되지 않았다.
json-server를 예로들면 아래와 같은 문제가 있었다.
// 아래와 같이 되어야 엔드포인트 /users로 어떠한 메서드의 수행이 된다고 하던데
users: []
// 우리 팀 프로젝트의 데이터는 이런 형식으로 구성되어 있어 요청을 어떻게 보내야 할지 몰랐다.
// /users/data로 보내면 되었을까? 아마 안되어서 내가 이런 고민을 했던 것 같은데...
users: {
data: []
}
방법을 더 찾아봤더라면 아마 무슨 해결책이 있었을 것 같지만, 당시에는 시간이 중요했기 때문에 다른 방법을 찾아보기로 했다.
3. 로컬에서 직접 Java Server를 켜는 방법도 시도해 보았다. 그런데 이건 Java를 전혀 모르는 나에겐 너무나 고난이도였다.
프로젝트가 끝나고 나서야 Java Server를 로컬에서 켜는 걸 성공했었는데, 프로젝트를 하는 도중에는 Java를 전혀 모르는데 환경변수도 설정하고, 서버도 실행하려니 시간도 많이 들고, 결국 성공하지도 못해서 포기했었다.
결국 심플하고 고전적인 방식이었지만, 첫번째 방법으로 돌아갔다. UI 구현이 목적이었기 때문에 간단히 로컬에 더미데이터를 생성해 가져오는 방식을 선택했다. 나중에 기능 구현시 실제 HTTP 요청으로 CRUD 테스트를 하면 되었기 때문에 크게 불편한 방법은 아니었다.
게다가 이 방법이 의외로 괜찮다고 생각되었던 이유가 있었는데, 로컬에 더미데이터가 있으니 네트워크 요청이 실패했을 때 로컬 더미 데이터를 가져오는 코드를 작성해두면 UI 작업을 하는데 아무런 문제가 없었고, API 명세가 업데이트 되어 Response가 수정되었을 때 에디터에서 간단히 더미데이터를 변경만 하면 네트워크 통신이 이루어지지 않아도 화면에 보여지는 부분을 빠르게 확인할 수 있어서 생각보다 편리했다. 개발 초반에는 서버가 항상 오픈된 상태가 아니었기 때문에 어쩔 수 없이 더미데이터가 필요했다.
하지만 역시 내 입맛대로 서버를 간단하게 구축할 수 있었다면 작업이 훨씬 편리했을 것 같다는 생각이 들었고, 언젠가는 그렇게 할 수 있도록 해봐야겠다는 생각이 메인 프로젝트를 진행하며 처음으로 확신했었다.
🧐 여담이지만, html과 css를 배우며 프론트엔드 개발을 하고 싶다고 생각했었다. 정적인 화면을 보며, 동적인 화면 또한 내가 직접 만들고 싶다는 생각이 들었다. 화면 앞단에서는 어떤 일이 일어나는지, 어떤 걸 배우면 나도 저 프론트에서 일어나는 일들을 모두 제어할 수 있을지 궁금했다. 그런데 프론트 개발을 배우다보니 화면 뒷단에서는 또 어떤 일들이 일어나는지가 궁금해졌다. 간단하게라도 서버도 구축해보고 싶다는 생각이 들었던 것이다.
⭐ 나중에 서버가 구축이 되고 난 후에는 서버 통신이 잘 되는지 확인하는 과정이 필요했다. 우리는 Axios를 사용하기로 해서 Axios를 사용해 서버 통신이 되는 것도 확인을 했다. 중간에 역시 피해가지 못했던 CORS 에러가 있었지만, 백엔드 팀원분이 해결해주셨다. 😊
UI 구현을 하며 생각을 해봤는데, 내가 맡은 게시판에서는 도대체 무엇을 전역 상태로 두어야 하는걸까? 이때까지만 해도 Redux Toolkit을 어디에 사용해야 할지 전혀 감이 잡히지 않았고, React에 TypeScript를 사용하는 것 만으로 머리가 아픈 시기였다. 결국 서버 통신이 되는건 확인했지만, 사실 그 다음부터는 진도가 정말 안나갔었다… 🥲
🧙🏻 2차 멘토링 세션
두번째 멘토링 시간이 다가왔다. 1주 차의 멘토링 세션은 기획 단계에서 이루어졌기 때문에, 코드와 관련된 질문이 딱히 없었는데, 작업을 시작하고보니 역시 궁금한 부분이 생겨서 멘토링 페이지에 질문을 미리 작성했다.
1. 이미지 저장 위치 관련 질문

우리가 구현할 페이지 내에 위와 같이 기술스택의 이미지를 보여주는 부분이 몇차례 등장하는데, 이러한 이미지의 저장은 보통 어디에서 하는지 궁금했다.
이미지 뿐만 아니라 이름과 설명도 필요했기 때문에, 서버측에서 따로 저장을 해두는게 좋을 것 같다고 생각을 했었다. 그런데 무슨 이유에서였는지 회의 중 서버측에서는 이름만 string으로 저장하기로 한 상태였기 때문에 프론트쪽에서 필요한 이미지나 설명 등을 어떻게 저장하면 좋을지에 대한 질문이었다.
// 만약 프론트단에서 처리한다면, public의 assets에 이미지를 전부 저장해두고,
// src 폴더 내에 language.ts 파일을 만들어서 저장하는 방법은 어떤가요?
const languageList = [
{
language_id: 1,
language_name: "javascript",
language_img: process.env.PUBLIC_URL + `/assets/javascript.png`,
language_descript: "javascript는 ~~한 언어로, ~~한데 사용됩니다."
},
]
멘토님의 답변은 아래와 같았다.
/*
서버에 따로 저장하지 않는다면 위와 같이 구현하는 것이 좋아보입니다. :)
다만 해당 리스트 안의 object가 이미 language임을 알고 있으므로
key 값의 `language_*`에서 앞부분은 빼도 좋을 것 같습니다.
조금 더 효율적으로 작성하기 위해 name을 키 값으로 하는 object 형태로 만들어도 좋아보입니다.
*/
{
"Javascript": {
....,
},
}이 부분은 실제로 멘토링 시간에 예시 코드를 보여주며 설명을 해주셨다. 우선 서버에 따로 저장을 하지 않는다면, 위와 같이 name을 키 값으로 하는 object 형태를 만드는 것을 추천하셨다. 아, 저렇게도 할 수 있겠구나 라는 생각이 들었다.
(결론적으로는, 이 부분은 프론트 팀원분께서 devicon이라는 오픈소스를 활용해 getLogo라는 컴포넌트를 만들어서 사용했다. 이미지를 하나씩 저장하는 방법보다 외부에서 불러오는 방법을 선택했던 것이다.)
2. 컴포넌트 작업 관련 질문

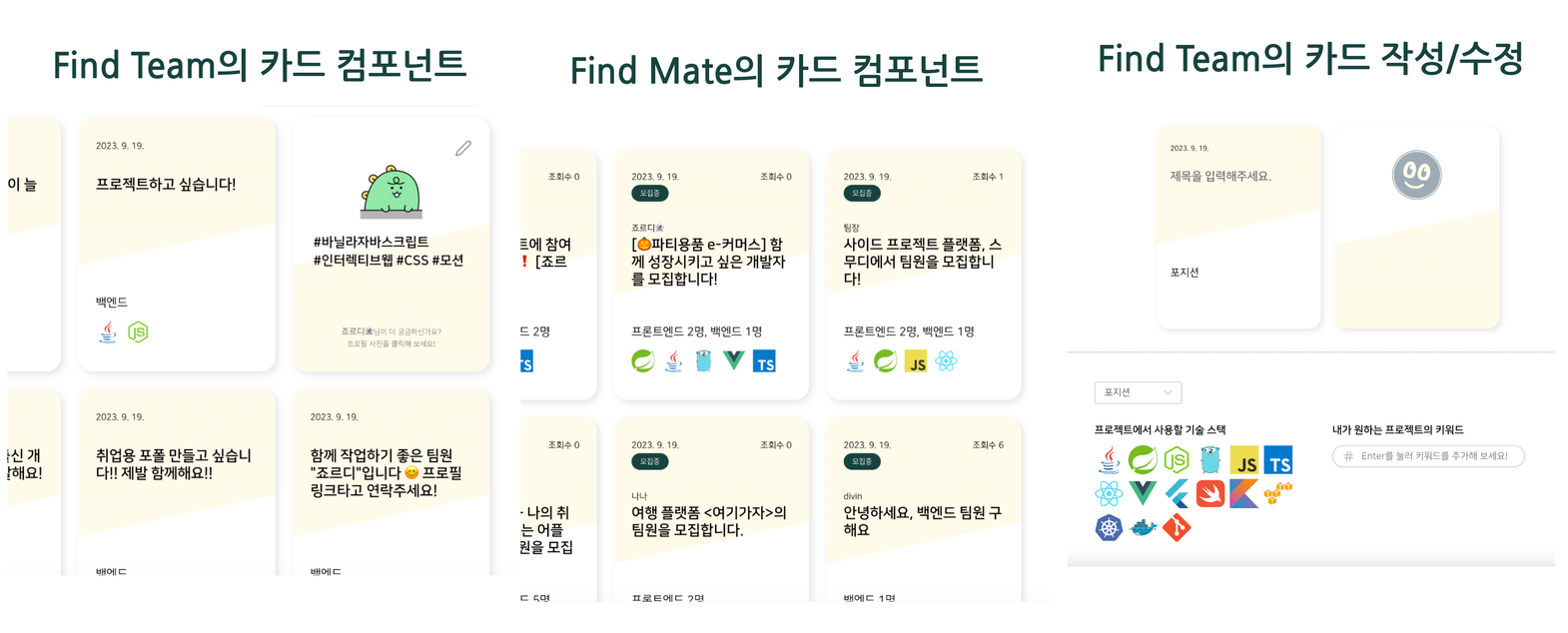
두번째 질문은 카드 컴포넌트 관련한 질문이었다. 내가 담당하게 된 팀찾기/팀원찾기 게시판의 카드 형태의 공통 컴포넌트는 아래와 같이 이루어져 있었다.
- 팀찾기 : 카드 앞면, 카드 뒷면
- 팀원찾기 : 카드 앞면
- 팀찾기 게시글 작성 및 수정 : 카드 앞면, 카드 뒷면
세 개의 페이지 모두 카드 UI를 가졌지만, 들어가는 데이터는 조금씩 다른 형태였다.
한창 작업중에는 한 개의 Card 컴포넌트로 작업을 하고 있었는데, 표현해야 하는 방식이 다양하다보니 어느 순간 컴포넌트가 점점 복잡해지는게 느껴졌다. 특히 게시글 작성/수정시에는 텍스트 렌더링 대신 input 태그가 들어가야 한다는 것을 깨닳은 순간 아, 이거 분리시켰어야 했나? 라는 생각이 들기 시작했다. 그래서 결국 카드 컴포넌트를 ‘내용을 보여주는 카드’와 ‘작성/수정을 하는 카드’를 분리하는게 좋을지 조언을 듣고 싶어서 질문을 했는데, 바로 분리하는게 좋을 것 같다고 말씀해주셨다 🫠
예를 들면 아래와 같은 형식이었다.
<Card>
<읽기전용 카드>
<수정가능 카드>
</Card>// cardView : usercard / project card
type CardType = "USER_CARD" | "PROJECT_CARD";
interface CardProps { ... }
const CardView = ({type, cardData}) => {
const isProject = type === "PROJECT_CARD";
return (
<div>
<p>{ cardData.title }</p>
{ isProject ? <p>{cardData.username}</p> }
</div>
)
}
{
isEdit ? (
<CardEdit cardData={cardData} />
) : (
<CardView cardData={cardData} type={type} />
);
}
→ isEdit=”true”인 카드는 수정가능 카드가 된다.
→ 읽기카드는 유저카드와 프로젝트 카드로 나뉜다. (수정카드는 유저카드 밖에 없기 때문에 나눌 필요 X)
→ 읽기카드가 프로젝트 카드인 경우 필요한 텍스트를 더 보여준다.
그 외에 멘토링 시간에 아래와 같은 이야기도 나누었다.
- tailwind, mui, typescript, react-query는 지금 접해보는 걸 추천
- 알림기능을 구현하기로 했는데, 웹소켓을 구현하기에는 시간이 부족할 것 같아 polling 방식(api 요청을 1초에 한번씩 보내서 응답을 받는 방식)을 이용하는건 어떤지에 대한 이야기
- 배포를 최대한 빨리 해보기!
⭐️ 카드 컴포넌트 분리하기
시작하기 전부터 머리가 아팠지만, 어떻게든 해야했던 이미 작성했던 코드 수정하기…

다시 요약하자면, 내가 작업할 2개의 게시판(팀찾기/팀원찾기)에는 카드 형태의 컴포넌트가 상당히 많이 등장한다. 반복적으로 사용되는 컴포넌트인 것이다. 앞서 언급한 공통 컴포넌트 작업을 하며 카드 컴포넌트 또한 작업을 했었다.
멘토링 세션 때의 질문을 다시 되짚어보자면, 이 카드 컴포넌트는 2개의 게시판에서 각각 다르게 활용이 된다. 팀찾기(Find Team) 게시판의 “유저 카드”는 앞면과 뒷면이 있어 뒤집히는 효과를 구현해야 했고, 카드 작성과 수정 페이지에서도 사용이 되었다. 반면 팀원찾기(Find Mate) 게시판의 카드는 앞면만 있는 형태 하나만 구현하면 되었다. 뒤집히는 효과나 작성/수정 페이지에서도 사용되지 않는다.
처음에는 이 카드 컴포넌트를 하나의 Card라는 하나의 컴포넌트로 만들어 작업을 했었는데, 작업을 하다보니 Card 라는 컴포넌트 안에 너무 많은 것들이 들어가있는 것 같아 코드가 엉망진창이었던 걸 나 역시도 느끼고 있었다. 결국 멘토링 시간에 카드 컴포넌트를 ViewCard와 EditCard로 분리하는게 좋을 것 같다는 멘토님의 의견에 카드 컴포넌트를 분리하기로 했다. 예상했던 대답이었지만, 확신이 들었기 때문에 바로 카드 컴포넌트 분리 작업을 시작했다.

// 기존의 Card.tsx
import React, { useState } from "react";
import { useNavigate } from "react-router-dom";
import classes from "./Card.module.css";
import { ReactComponent as EditSvg } from "../../assets/icons/edit.svg";
import { CardType } from "../../pages/userList/types";
type Props = {
type: "USER_CARD" | "PROJECT_CARD";
// CardType
cardData: CardType;
isEdit?: boolean;
};
// 카드 수정할 경우 cardData 보내주기
const Card = ({ type, cardData, isEdit }: Props) => {
const { title, position, keywords, createdAt } = cardData;
const date: string = new Date(createdAt).toLocaleDateString();
const [editTitle, setEditTitle] = useState("");
const handleChangeTitle = (e: React.ChangeEvent<HTMLInputElement>) => {
setEditTitle(e.target.value);
};
console.log("🚀 EDITDATA: ", editTitle);
const navigate = useNavigate();
return (
<li className={classes.cardWrapper}>
<div
className={`${classes.card} ${
type === "PROJECT_CARD" ? classes.project : classes.user
}`}
onClick={
type === "PROJECT_CARD" ? () => navigate(":detailPageId") : undefined
}
>
{/* FRONT */}
<div className={classes.front}>
<div className={classes.topArea}>
<div className={classes.meta}>
<span className={classes.date}>
{!isEdit ? date : new Date().toLocaleDateString()}
</span>
{type === "PROJECT_CARD" && (
<span className={classes.view}>조회수 123</span>
)}
</div>
{type === "PROJECT_CARD" && (
<div className={classes.recruitTag}>모집중</div>
)}
</div>
<div className={classes.centerArea}>
{type === "PROJECT_CARD" && (
<span className={classes.username}>유저ABC</span>
)}
<div className={classes.title}>
{isEdit ? (
<input
type="text"
placeholder="제목을 입력해주세요."
value={editTitle}
onChange={handleChangeTitle}
/>
) : (
title
)}
</div>
</div>
<div className={classes.bottomArea}>
<div className={classes.position}>{position}</div>
<ul className={classes.stack}>
<li>JS</li>
<li>TS</li>
<li>React</li>
<li>Node</li>
</ul>
</div>
</div>
{/* BACK :: USER_CARD만 존재 */}
{type === "USER_CARD" && (
<div className={classes.back}>
<div className={classes.topArea}>
{!isEdit && (
<span
className={classes.edit}
onClick={() => {
navigate("/userlist/edit/:id");
}}
>
<EditSvg width="24" height="24" />
</span>
)}
</div>
<div className={classes.centerArea}>
<div
className={classes.userImage}
onClick={() => navigate("/")}
></div>
<div className={classes.keywordTag}>
{keywords.map(item => (
<span key={item}> #{item}</span>
))}
</div>
</div>
<div className={classes.bottomArea}>
{!isEdit && (
<div className={classes.infoText}>
유저AAA님이 더 궁금하신가요?
<br />
프로필 사진을 클릭해 보세요!
</div>
)}
</div>
</div>
)}
</div>
</li>
);
};
export default Card;⬇️
기존에 하나였던 Card.tsx를 여러개의 컴포넌트로 분리하고, 카드의 타입을 지정해 원하는 형태의 카드를 렌더링 할 수 있도록 수정해주었다.


카드의 타입이 프로젝트 카드라면 카드 뒷면이 노출되지 않도록하고, 유저 카드라면 isEdit의 참거짓 여부에 따라 EditCard와 ViewCard로 나누어 주었다. 수정 카드라면 텍스트 인풋창이 들어가 카드를 수정 또는 작성할 수 있도록 만들 수 있었다.

🧐 이렇게 복잡했던 컴포넌트를 나누어 구현함으로써 어느정도 컴포넌트를 분리시킬 수 있었다. 하지만 지금도 카드 컴포넌트에 여러가지 내용이 들어가다 보니 여전히 복잡하고, 가독성이 좋아보이지 않아서 프로젝트가 끝난 후에 리팩토링을 하려고 했었는데, 어디서부터 손대야할지 정말 모르겠어서 결국 끄적거리다가 말았다. 휴… 내가 이걸 다시 건드릴 수 있을까?
📝 2주차, 작업하며 나는 무엇을 배웠을까? (What I Learned)
1. Vite 프로젝트 세팅
🔗 https://ko.vitejs.dev/guide/
React를 학습하며 항상 Create React App을 사용했었는데, 최근에는 빌드 속도가 압도적으로 빠르다고 하는 Vite가 대세라고 한다. 예전에는 강의에서 CRA를 사용한 React 세팅이 대부분이었는데, 요즘 강의를 보면 Vite로 React를 시작하는 경우도 많았다. 프론트 팀원분이 Vite로 세팅을 하자고 해서 우리 프로젝트도 Vite로 시작하게 되었고, 실제로 프로젝트 Build시 CRA와 비교하여 속도가 굉장히 빠른 것을 느낄 수 있었다. Vite는 공식문서도 굉장히 잘 되어있어서, 시작하는 것은 전혀 어렵지 않았다 😊
2. Typescript에서 ReactComponent로 SVG 불러오기
typescript에서 svg 파일을 ReactComponent로 import하는 과정에서 에러가 발생했다. 구글링을 해보니 타입정의 파일을 생성해 모든 svg 파일에 대한 속성을 다음과 같이 설정해주라고 했었다. (참고 https://choi95.tistory.com/206)
declare module "*.svg" {
import React = require("react");
export const ReactComponent: React.FC<React.SVGProps<SVGSVGElement>>;
const src: string;
export default src;
}
그런데 이렇게 해도 나오지가 않아서 더 검색을 해보니 vite-plugin-svgr을 설치해주라고 해서 설치하고, 세팅했더니 그제서야 정상적으로 나왔다. (참고 https://www.freecodecamp.org/news/how-to-import-svgs-in-react-and-vite/ 글의 6. How to Import SVGs Using the Vite Plugin for SVGR)
이 부분은 좀 더 찾아봐야 정확한 원인을 알 것 같은데, 우선은 작업이 급해 세팅 후 그냥 넘겼다.
✏️ React에서 SVG를 컴포넌트로 불러와 아래와 같이 사용할 수 있다.
// custom하고 싶은 부분에 current를 지정하면 된다.
<svg width="current" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M17 3.0003C17.2626 2.73766 17.5744 2.52932 17.9176 2.38718C18.2608 2.24503 18.6286 2.17188 19 2.17188C19.3714 2.17187 19.7392 2.24503 20.0824 2.38718C20.4256 2.52932 20.7374 2.73766 21 3.0003C21.2626 3.26295 21.471 3.57475 21.6131 3.91791C21.7553 4.26107 21.8284 4.62887 21.8284 5.0003C21.8284 5.37174 21.7553 5.73953 21.6131 6.08269C21.471 6.42585 21.2626 6.73766 21 7.0003L7.5 20.5003L2 22.0003L3.5 16.5003L17 3.0003Z" stroke="current" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"/>
</svg>import { ReactComponent as EditSVG } from "./assets/edit.svg";
<EditSVG width="100px" stroke="#888" />
// current로 지정한 곳에 수치를 넣어주면 적용된다.
3. 조건에 따라 onClick 이벤트 활성화하기
// CardView.tsx
const CardView = ({ type, cardData }: CardViewProps) => {
const isUserCard = type === "USER_CARD";
const { memberBoardId } = cardData as ProjectListDataType;
const navigate = useNavigate();
return (
<div
className={`${classes.card} ${
isUserCard ? classes.user : classes.project
}`}
onClick={
**isUserCard ? undefined : () => navigate(`/projectlist/${memberBoardId}`)**
}
>
<CardViewFront type={type} cardData={cardData} />
{isUserCard && <CardViewBack cardData={cardData as UserListDataType} />}
</div>
);
};
카드의 타입은 project card와 user card가 있는데, project card인 경우에만 게시물 상세페이지로 이동하는 click 이벤트를 활성화시켜야 했다.
type이 project card인 경우에만 onClick 이벤트를 활성화하기 위해서는 (즉, isUserCard가 false일 경우에만) 조건부로 onClick을 설정할 수 있다. onClick이 undefined로 설정되면 클릭 이벤트가 비활성화된다.
4. 원하는 형식으로 날짜 데이터 보여주기
날짜 데이터를 원하는 형식으로 보여주고 싶었다. JavaScript에서 제공하는 형태들을 모아봤는데, 원하는 형식이 없어서 함수를 직접 만들어 사용하였다.
// JS Date 메서드
.toLocaleString() // 2023. 9. 6. 오후 10:42:19
.toLocaleDateString() // 2023. 9. 6.
.toLocaleTimeString() // 오후 10:42:19
.toDateString() // Wed Sep 06 2023
.toISOString() // 2023-09-06T13:42:19.000Z// FORMAT :: YYYY.MM.DD
export const getStringDate = (date: string | Date) => {
return new Date(date).toLocaleDateString();
};
// FORMAT :: YYYY-MM-DD
export const sliceISOString = (date: string) => {
return new Date(date).toISOString().slice(0, 10);
};
// FORMAT :: YYYY-MM-DDTHH:MM:SS
export const requestFormatDate = (date: string) => {
return new Date(date).toISOString().split(".")[0];
};
'Frontend Dev > 🐥 코드스테이츠 FE 부트캠프' 카테고리의 다른 글
| [Main Project 4주차] 9.18 ~ 9.21 | 문서 작업 및 과제 제출, 타 팀 서비스 분석과 피드백 기반 수정 작업, 최종 merge 및 deploy (0) | 2023.09.25 |
|---|---|
| [Main Project 3주차] 9.11 ~ 9.17 | 기능 구현 (팀찾기/팀원찾기 게시판 CRUD, 댓글, 검색/필터) (0) | 2023.09.22 |
| [Main Project 1주차] 8.24 ~ 8.31 | 기획, 디자인 완료 & 본격적으로 개발 준비 (0) | 2023.09.20 |
| Section4 회고, 짧다면 짧고, 길다면 길었을 네 달간의 여정, 어땠나요? (0) | 2023.08.03 |
| Section4 Unit7 [Deploy] CI/CD - Proxy 설정해 HTTP 통신하기 (0) | 2023.08.02 |



