
Section4 Unit1 [자료구조/알고리즘] 기초 - Tree, Graph
📌 Chapter3. Tree와 Graph
지난 챕터와 마찬가지로 Tree와 Graph도 개인 노션에 우선 정리만 해두었다. 블로그에는 자료구조에 대해 좀 더 관심이 생겨서 공부를 하게 되면 정리를 해서 기록해볼까 싶어서 이번에도 역시 개념만 적어볼까 한다. 특히 이번에는 그래프의 여러 종류와 표현방식 등이 너무 많아서 헷갈리고 어려웠던 것 같다.
그리고 그래프를 탐색하는 방법 중 대표적인 두 가지인 BFS와 DFS도 쉽지 않았다. 여러번 글을 읽다보니 이해는 되었는데, 이걸 내가 응용할 수 있을까?
Tree는 그래프의 여러 구조 중 단방향 그래프의 한 구조로, 하나의 뿌리로부터 가지가 사방으로 뻗은 형태가 나무와 닮았다고 해서 트리 구조라고 부른다.
• 데이터를 순차적으로 나열시킨 선형 구조가 아니라, 하나의 데이터 아래에 여러 개의 데이터가 존재할 수 있는 비선형 구조이다.
• 트리 구조는 데이터가 바로 아래에 있는 하나 이상의 데이터에 한 개의 경로와 하나의 방향으로만 연결된 계층적 자료구조이다.
→ 시작 노드에서 출발해 다른 노드를 거쳐 시작 노드로 돌아올 수 있다면 사이클이 존재한다고 표현하는데, 트리 구조는 계층적으로 표현이 되기 때문에 사이클(cycle)이 없다.
• 트리는 사이클(cycle)이 없는 하나의 연결 그래프(Connected Graph)라고 할 수 있다.
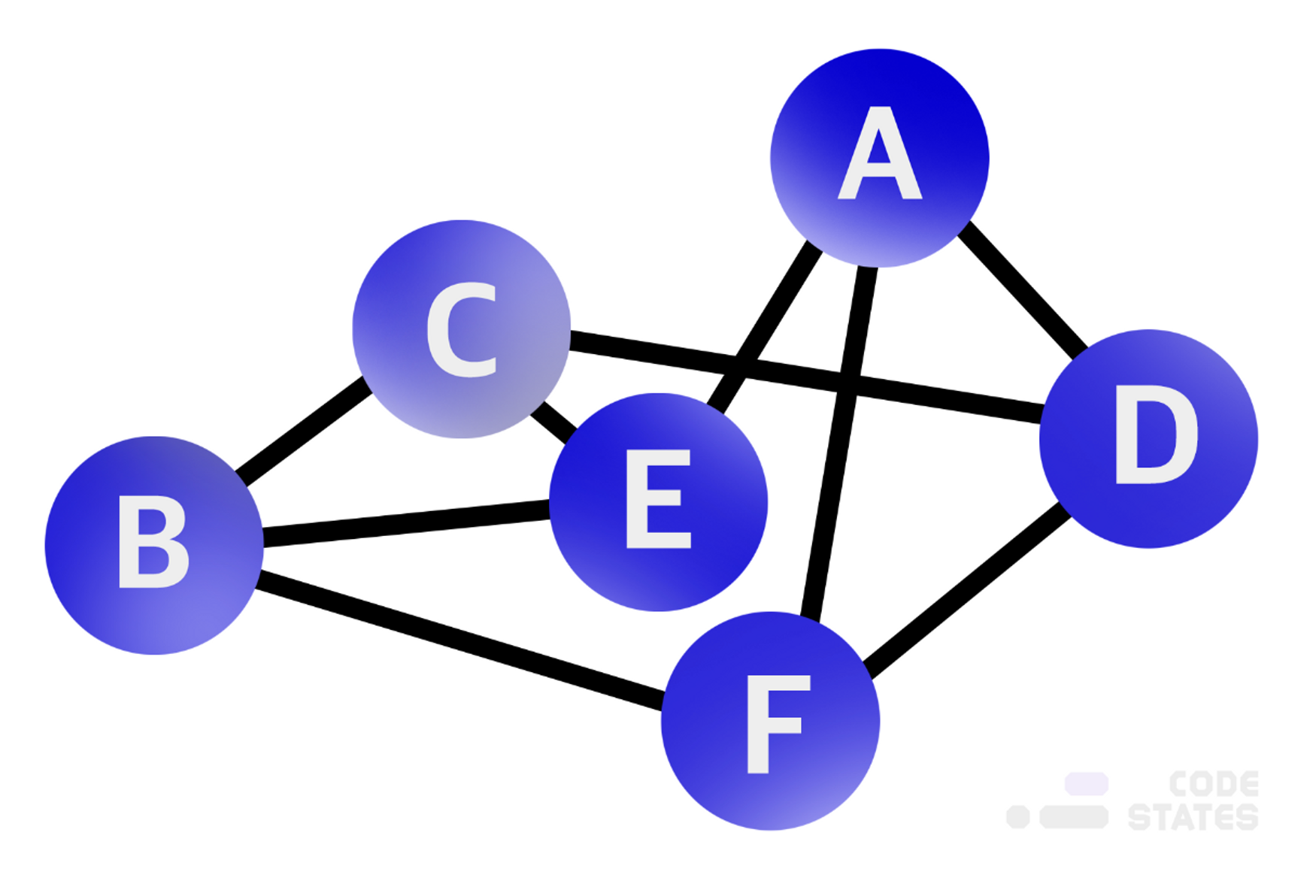
Graph는 여러 개의 점이 서로 복잡하게 연결된 관계를 표현한 자료구조이다.

• 직접적인 관계가 있는 경우 두 점 사이를 이어주는 선이 있다.
• 간접적인 관계라면 몇 개의 점과 선에 걸쳐 이어진다.
• 하나의 점을 그래프에서는 정점(vertex)이라고 표현하고, 하나의 선은 간선(edge)이라고 한다.
✏️ 연습문제.
이번 연습문제는 Tree와 Graph에 관련된 7개의 문제였다. 이번에는 진짜 하나도 제대로 못풀고, 손놓아버렸다.
내가 이 글을 수정할 날이 올지는 모르겠지만, 이 글이 수정된다면 그건 아마 연습문제를 풀고 그 풀이를 작성하기 위해서일 것이다...
🌙 오늘의 회고
오늘도 지난번처럼 이론은 이해가 되지만, 막상 Javascript로 자료구조의 tree와 graph를 구현하려니 너무 어려웠다. 결국 이해안되는 코드를 뒤로하고 이론으로 돌아왔다. 이론을 다시 한 번 정리해보고, 코드로 구현하는건 머리에 휴식을 좀 주고 나중에 다시 해봐야겠다는 생각이 들었다. 너무 이것만 붙잡고 있기에는 공부할 내용이 너무 많아… 😨 그치…? (레퍼런스 코드를 봐도, 해설 강의를 들어도 모르겠으니… 좀 넘겨봐도 되겠지…😭)
금욜부터 자료구조 공부를 한다고 리액트는 거의 보지도 못했는데, 이런 이론 학습은 당장 눈에 보이는 결과물이 남는 공부가 아니다 보니 사실 정말 지겨웠고, 하기도 싫었다. 이걸 지금 하고 있는게 맞는건가 싶기도 하고. 잘 하고 싶은데, 잘 되지도 않고, 잘 하지도 못하겠어서 그것도 집중도에 영향을 준 것 같다.
주말부터 오늘까지 공부는 완전 망했다.. 휴, 망한 공부는 오늘까지만.. 낼은 다시 스탠스를 찾을 수 있을까.
'Frontend Dev > 🐥 코드스테이츠 FE 부트캠프' 카테고리의 다른 글
| Section4 Unit3 [React] 심화 - Virtual DOM과 React Hooks (0) | 2023.07.18 |
|---|---|
| Section4 Unit2 [솔로 프로젝트] COZ Shopping (0) | 2023.07.11 |
| Section4 Unit1 [자료구조/알고리즘] 기초 - Stack, Queue (0) | 2023.07.07 |
| Section3 회고, 일주일 같았던 한 달 (1) | 2023.07.06 |
| Section3 Unit7 [Backend] 인증 / 보안 - Cookie/Session (0) | 2023.06.30 |



