
Section4 Unit4 [UX/UI] Design System
📌 Chapter1. Design System
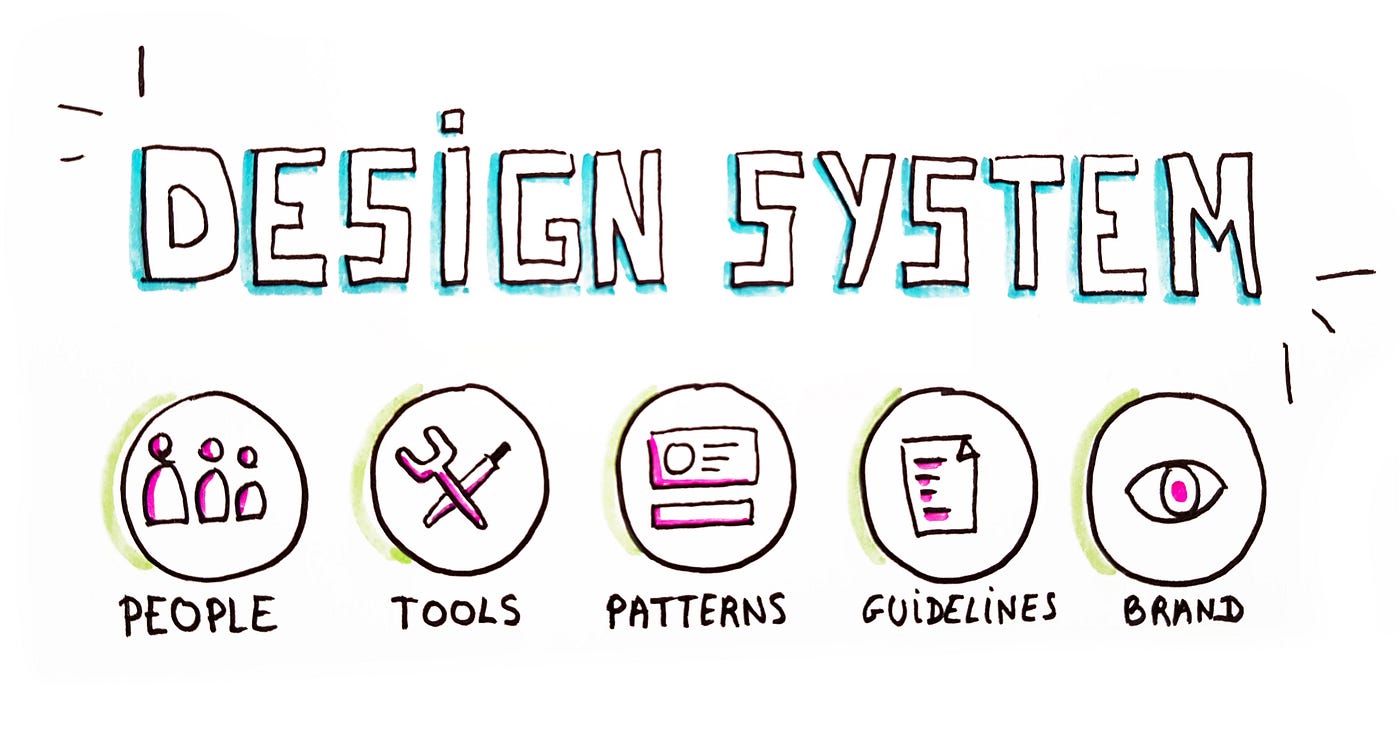
• 디자인 시스템(Design System)은 디자인 원칙부터 재사용할 수 있는 UI 패턴과 컴포넌트, 코드로 구성된 시스템을 의미한다. 이는 전체 서비스에 효율적이고 일관된 디자인을 적용할 수 있도록 도와준다.
• 디자인 시스템을 사용하면,
1. 디자이너와 개발자는 문서 혹은 툴킷 형태를 기반으로 디자인 시스템을 공유해 이를 참고하며 서로의 작업에 대한 이해를 높일 수 있고, 따라서 프로젝트의 진행 속도가 빨라지며, 팀원 간의 소통과 협업이 원활해지는 등 팀 간의 원활한 협업을 촉진할 수 있다.
2. 디자인 시스템에 따라 제품이 만들어지면, 사용자들은 시간이 지남에 따라 서비스의 일관된 디자인에 점점 익숙해지기 때문에, 인터페이스를 사용하는 데 걸리는 시간이 점점 줄어든다. 이는 일관성 있는 사용자 경험을 제공할 수 있다.
3. 디자인 시스템에서 특정 컴포넌트의 다양한 상태(기본 상태, 포커스 상태, 에러 상태 등)에 대한 디자인 가이드라인 및 컴포넌트 라이브러리를 미리 정의한다면 디자인과 개발 과정에서 효율성을 크게 향상할 수 있다.
4. 사용자들이 일관된 디자인을 인지하게 되면 그 제품이나 브랜드에 대한 인지도와 신뢰도가 높아지게 된다. 디자인 시스템은 웹 서비스뿐 아니라 마케팅 캠페인, 오프라인 광고, 소셜 미디어 콘텐츠 등 다양한 채널에서도 활용될 수 있고, 이를 통해 기업의 브랜드 전략과 비전을 명확히 전달하고, 사용자에게 일관된 브랜드 이미지를 제공하여 기업의 브랜드 가치와 시장에서의 경쟁력을 향상할 수 있다.
📌 Chapter2. Atomic Design
CDD를 배우며 언급되었던 Atomic Design. 아토믹 디자인은 분명 유명한 디자인 패턴이고, 큰 틀이 이미 정해져 있지만 해석하는 사람마다의 주관적 견해가 들어가 있는 것 같다고, 지난 원티드 프리온보딩 강의에서 들었던 것 같다. 아토믹 디자인 패턴은 정답은 아니지만, 개발을 배우며 학습하는 관점에서는 정말 좋은 예시인 것 같다고 했었다.
사실 그래서 Atomic Design에 대해 크게 신경쓰지 않고 있었지만, 컴포넌트가 중요한 리액트에서는 컴포넌트 주도 개발과 Atomic 디자인에 대한 이해가 필요할 것 같았다.

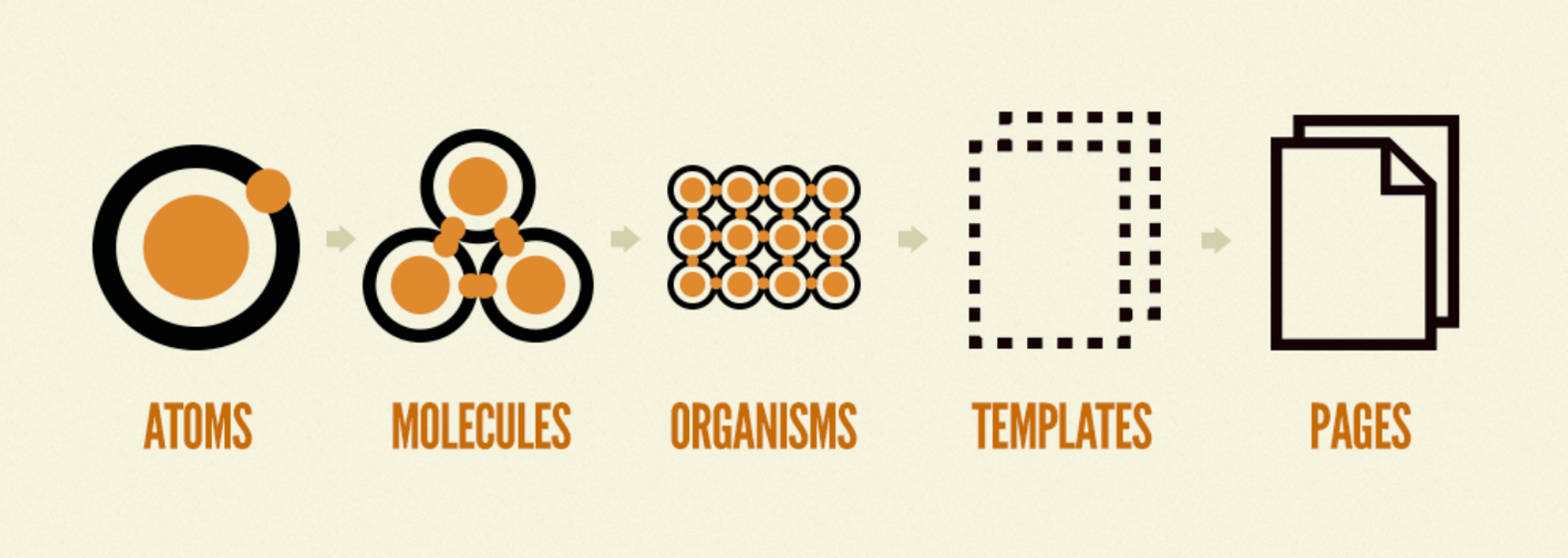
• 아토믹 디자인은 원자(atom), 분자(molecule), 유기체(organism), 템플릿(template), 페이지(page)로 구성되어 있다.
여기서 가장 중요한 건 당연히 원자(Atom)로, 아토믹 디자인에서 원자(Atom)는 디자인의 가장 기본적이고, 더 이상 쪼갤 수 없는 구성 요소를 의미한다. 인풋, 라벨, 아이콘, 버튼 등의 예시가 이에 해당하며, 이러한 원자들이 결합하여 더 복잡한 UI 구조를 만들어간다.

↑ 아토믹 디자인을 이해하기에 아주 좋은 이미지인것 같아서 공식 홈페이지에서 가져왔다 👍🏻
⭐️ 과제. Component Library
✅ Bare Minimum Requirement
Figma에 작성된 컴포넌트 디자인을 Styled Components와 Storybook을 활용하여 React 컴포넌트로 구현합니다.
✔️ Figma 토큰을 추출하여 이를 React 컴포넌트에 적용합니다.
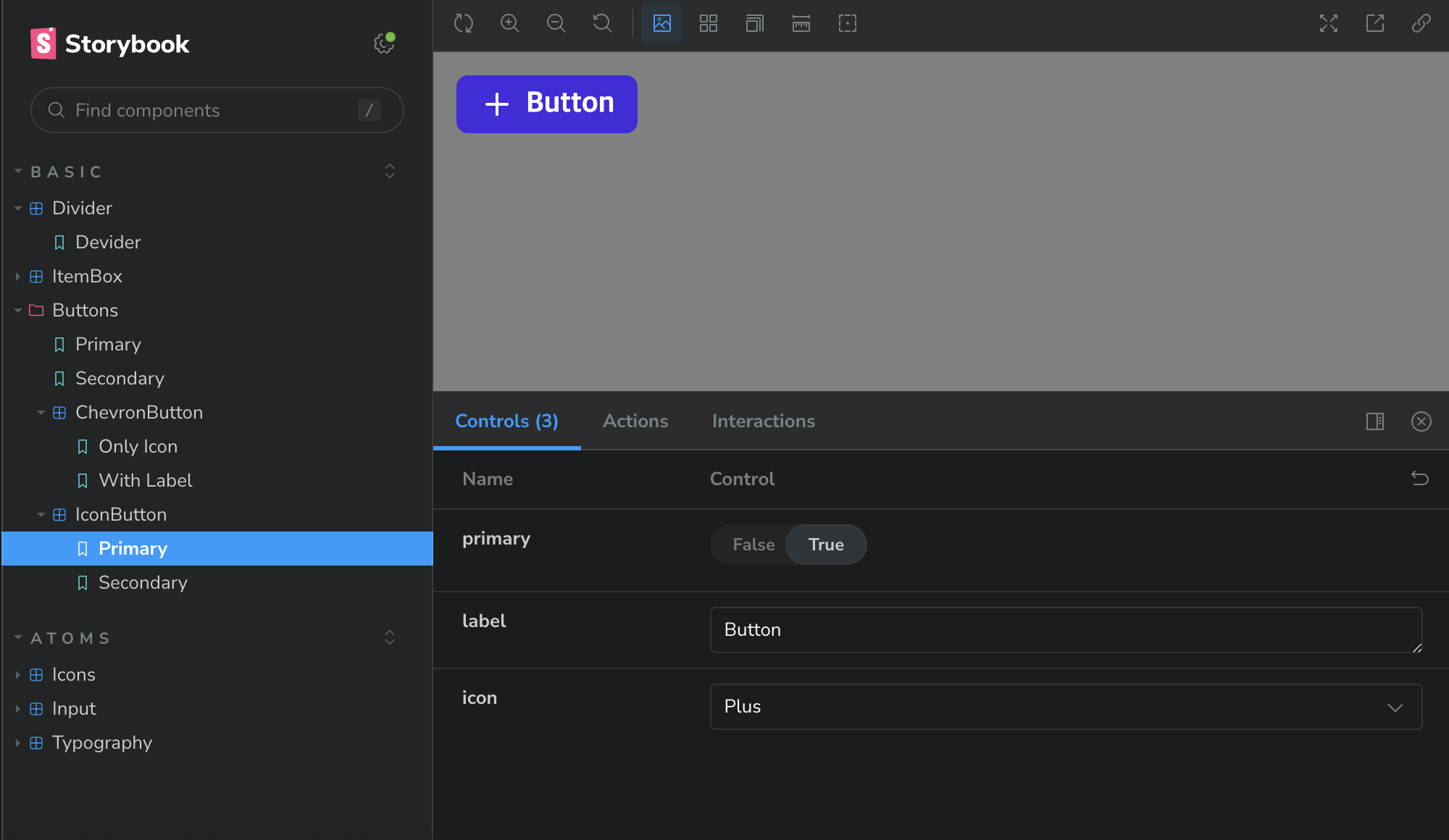
✔️ Button 컴포넌트를 구현하고 이에 대한 스토리를 작성합니다.
✔️ ChevronButton 컴포넌트를 구현하고 이에 대한 스토리를 작성합니다.
✔️ IconButton의 스토리를 작성합니다.
✔️ Divider 컴포넌트를 구현하고 이에 대한 스토리를 작성합니다.
✔️ ItemBox 컴포넌트를 구현하고 이에 대한 스토리를 작성합니다.
Storybook, 아직 익숙치 않고 지금 배우기엔 타이밍이 맞지 않는 것 같아서 Advanced도 있었지만, Bare Minimum만 구현을 했다.
구현 과정을 기록해 볼까 했었는데, 이해도가 떨어지고 스토리북을 학습하는게 우선은 아닌것 같아서 보류! 하지만 다음에 기회가 된다면 스토리북을 회사에서 사용해보고 싶다.
🚀 Github Repository fe-sprint-component-library

🌙 오늘의 회고
아니, 지난 섹션에서 간단하게 배우고 지나갔던 스토리북이 또 등장했다. 최근에 스토리북 이야기를 여기저기서 들어서, 스토리북의 장점은 인지하고 있지만 지금 시점에 배우기에는 중요도가 떨어진다는 생각이 들었다. 나뿐만 아니라 많은 수강생들도 그렇게 생각하고 있었고, 외부강사님들 중 일부는 그렇게 생각하시는 듯 했다. 여튼 지난 달에 스토리북이 등장했을 때는 관심을 가지고 있던 터라 공부해보려 했는데, 섹션 강사님도 그냥 훑고 지나가면 된다고 하시고, React를 비롯해 많은 것들이 아직 부족해서 스토리북은 다음에 공부해야겠다고 순서를 미뤄놨는데 이번에는 과제로 등장하다니? 두둥 🫠
처음엔 그냥 대충 하고 빨리 끝내야지 했는데, 애초에 사용할줄을 모르니 대충도 할 수 없던 상황이었다. 결국 하나씩 다 찾아가며 여차저차 구현을 하긴 했는데 사실 잘 모르겠다 😇 잘 모르겠지만, 배우고 싶은 마음은 들었다. 디자인 가이드를 활용해 디자인 시스템을 체계적으로 구축한다면 왠지 재미있을 것 같다는 생각이 들었다. (퍼블리셔로 일을 할 때 퍼블 리더님이 만든 프로젝트의 디자인 시스템을 보고, 이게 제일 재밌어 보인다고 했었는데 사실 그게 가장 까다롭고 어려운 일이었다는…😂 문득 생각이 났다.)
여튼 그래도 지금 시점에서 스토리북은 우선 미뤄둬야겠다. 배울날이 오겠지.
'Frontend Dev > 🐥 코드스테이츠 FE 부트캠프' 카테고리의 다른 글
| Section4 Unit5 [TypeScript] 기초 - 타입스크립트 시작 (0) | 2023.07.26 |
|---|---|
| Section4 Unit4 [UX/UI] Design System - 디자인 시스템 구축하기 (0) | 2023.07.25 |
| Section4 Unit3 [React] 심화 - React Hooks 적용하기 (0) | 2023.07.20 |
| Section4 Unit3 [React] 심화 - 코드분할과 React.lazy() & Suspense (0) | 2023.07.20 |
| Section4 Unit3 [React] 심화 - Virtual DOM과 React Hooks (0) | 2023.07.18 |



