
[Mini Project] Note-App
👩🏻💻 Github Repository https://github.com/sw2377/note-app
작업 기간 : 2024. 01. 09 ~ 2024. 01. 16
프론트엔드 채용 과제로 수행한 Note-App 구현 과정 (구현 중 에러사항 & 고민한 부분)을 정리한 글입니다.
🔗 시리즈 이어보기
현재글 : Note-App 구현 과정 정리 (3)
📖 목차
1. 외부 타입정의 파일 만들기
2. 노트 삭제시 비동기 코드 작성하기 (async / await)
3. 반복되던 handleCreateNote 커스텀 훅으로 만들기
4. TypeScript의 Date 타입
5. vercel 배포
+ 그렇게 마지막 날, 과제 제출일이 되었다.
1. 외부 타입정의 파일 만들기


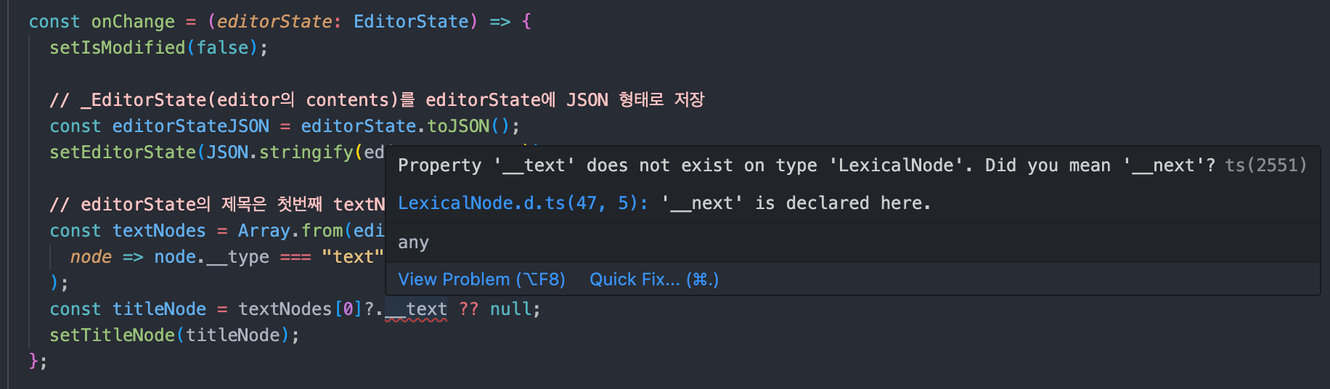
여기서 LexicalNode.d.ts에 __text의 타입이 정의되어 있지 않아 에러가 났다. textNode를 가져와야 했기 때문에 외부 타입 정의 파일을 따로 만들면 될 것 같아 타입정의 파일을 만들었다. 타입정의 파일의 생성은 chatGPT의 도움을 받았다.
// lexical-extensions.d.ts
// 원래의 LexicalNode 클래스를 가져옵니다.
import { LexicalNode as OriginalLexicalNode } from "lexical";
// LexicalNode 클래스를 확장합니다.
declare module "lexical" {
interface LexicalNode {
__text?: string;
// 필요한 경우 다른 속성이나 메서드를 추가합니다.
}
}
// 원래의 LexicalNode를 확장하여 새 클래스를 만듭니다.
export declare class ExtendedLexicalNode extends OriginalLexicalNode {
// 필요한 경우 추가 속성이나 메서드를 여기에 추가합니다.
}
chatGPT의 도움으로 코드를 작성했고, 오류없이 동작하기는 하는데 이 방법이 맞는 방법인지는 더 찾아봐야 할 것 같다.
2. 노트 삭제시 비동기 코드 작성하기 (async / await)
const handleRemoveNote = async (targetId: number) => {
if (window.confirm("노트를 삭제하시겠습니까?")) {
await removeNote(targetId);
navigate("/");
}
};
여기서 navigate는 비동기 작업을 해주지 않으니 작동이 되지 않았다.
사실 이 부분은 왜인지 이해가 잘 되지 않아서 찾아봤었는데, 아직 명확히 잘 모르겠다. 더 찾아봐야 할 것 같다.
3. 반복되던 handleCreateNote 커스텀 훅으로 만들기
노트를 생성하는 handleCreateNote가 Header와 NoteContainer에서 함께 사용되었기 때문에 custom hook useCreateNote를 만들어 반복되던 코드를 합쳐 코드량을 줄이고, 재사용성을 높였다. (사실 다른 곳에서 재사용할 일은 없을 것 같기는 하지만)
노트를 생성하는 함수 뿐만 아니라 노트북을 생성하는 함수 또한 커스텀 훅으로 뺄 수 있을 것 같았다. 좀 더 생각해보면 노트와 노트북을 생성하는 하나의 custom hook을 만들 수 있으려나..? 이 부분은 좀 더 생각해봐야 할 것 같다.
// useCreateNote.ts
// Custom Hook
import { useStore } from "../store/notebooks";
const useCreateNote = () => {
const { createNote } = useStore();
const handleCreateNote = (notebook: string) => {
const initialContent = JSON.stringify({
root: {
children: [
{
children: [],
direction: null,
format: "",
indent: 0,
type: "paragraph",
version: 1,
},
],
direction: null,
format: "",
indent: 0,
type: "root",
version: 1,
},
});
const note = {
id: Date.now(),
title: "New Note",
content: initialContent,
date: new Date().toLocaleString(),
};
createNote(notebook, note);
return note.id;
};
return { handleCreateNote };
};
export default useCreateNote;// 기존 Header 컴포넌트의 handleCreateNote
// Before
import { useParams, useNavigate } from "react-router-dom";
import { useStore } from "../store/notebooks";
import ActionButton from "../componenets/common/ActionButton";
const Header = () => {
const { createNote } = useStore();
const navigate = useNavigate();
const { notebook } = useParams();
const handleCreateNote = () => {
if (notebook) {
const initialContent = JSON.stringify({
root: {
// ...initialContent
},
});
const note = {
id: Date.now(),
title: "New Note",
content: initialContent,
date: new Date().toLocaleString(),
};
createNote(notebook, note);
navigate(`${notebook}/${note.id}`);
} else {
window.alert("Create a Notebook first, please.");
}
};
return (
<HeaderWrapper>
<ButtonArea>
<ActionButton handleClick={handleCreateNote}>New Note</ActionButton>
</ButtonArea>
</HeaderWrapper>
);
};
export default Header;// custom hook인 useCreateNote를 사용한 Header 컴포넌트의 handleCreateNoteClick
// After
import { useParams, useNavigate } from "react-router-dom";
import useCreateNote from "../hooks/useCreateNote";
import ActionButton from "../componenets/common/ActionButton";
const Header = () => {
const navigate = useNavigate();
const { notebook } = useParams();
const { handleCreateNote } = useCreateNote();
const handleCreateNoteClick = () => {
if (notebook) {
const createdNoteId = handleCreateNote(notebook);
navigate(`${notebook}/${createdNoteId}`);
} else {
window.alert("Create a Notebook first, please.");
}
};
return (
<HeaderWrapper>
<ButtonArea>
<ActionButton handleClick={handleCreateNoteClick}>New Note</ActionButton>
</ButtonArea>
</HeaderWrapper>
);
};
custom hook을 만들면서 chatGPT의 도움을 많이 받았는데, chatGPT의 사용빈도가 늘어가면서 걱정이 되면서도 chatGPT가 할 수 있는 일들에 놀랍기도 하면서도 동시에 앞으로 어떤 방법으로 개발을 공부해야 하는지 고민이 되던 시점이었다.
4. TypeScript의 Date 타입
export interface NoteType {
id: number;
title: string;
content: string;
date: string | Date;
}
이 부분은 이전 팀 프로젝트에서도 헷갈렸던 부분이었다. date를 Date 타입으로 저장할 수 있다고 했는데, date에 Date 타입을 넣으니 다른 컴포넌트에서 사용했던 date에 타입에러가 났었다. Type 'string | Date' is not assignable to type 'ReactNode'.
ReactNode 타입에는 ReactElement, string, number, boolean, null, undefined 등이 있지만 Date 객체는 ReactNode의 타입으로 유효하지 않다. 따라서 타입이 Date가 된다면, 이를 string 등의 형식으로 변경해 주어야 한다.
<NoteListItemDate>{note.date.toLocaleString()}</NoteListItemDate>
5. vercel 배포
배포는 요구사항에 없기는 했지만 배포주소가 있으면 구현 사항을 확인하기 훨씬 편할 것 같아 넣기로 했다. 처음에는 github pages로 배포를 하려고 했는데, 이 부분 또한 세팅이 필요해서 좀 더 편리한 vercel로 배포를 해보기로 했다.
vercel로 배포를 하면 main branch에 push를 할 때마다 자동으로 배포가 되도록 설정할 수 있어 굉장히 편리하다.

{
"rewrites": [
{"source": "/(.*)", "destination": "/"}
]
}
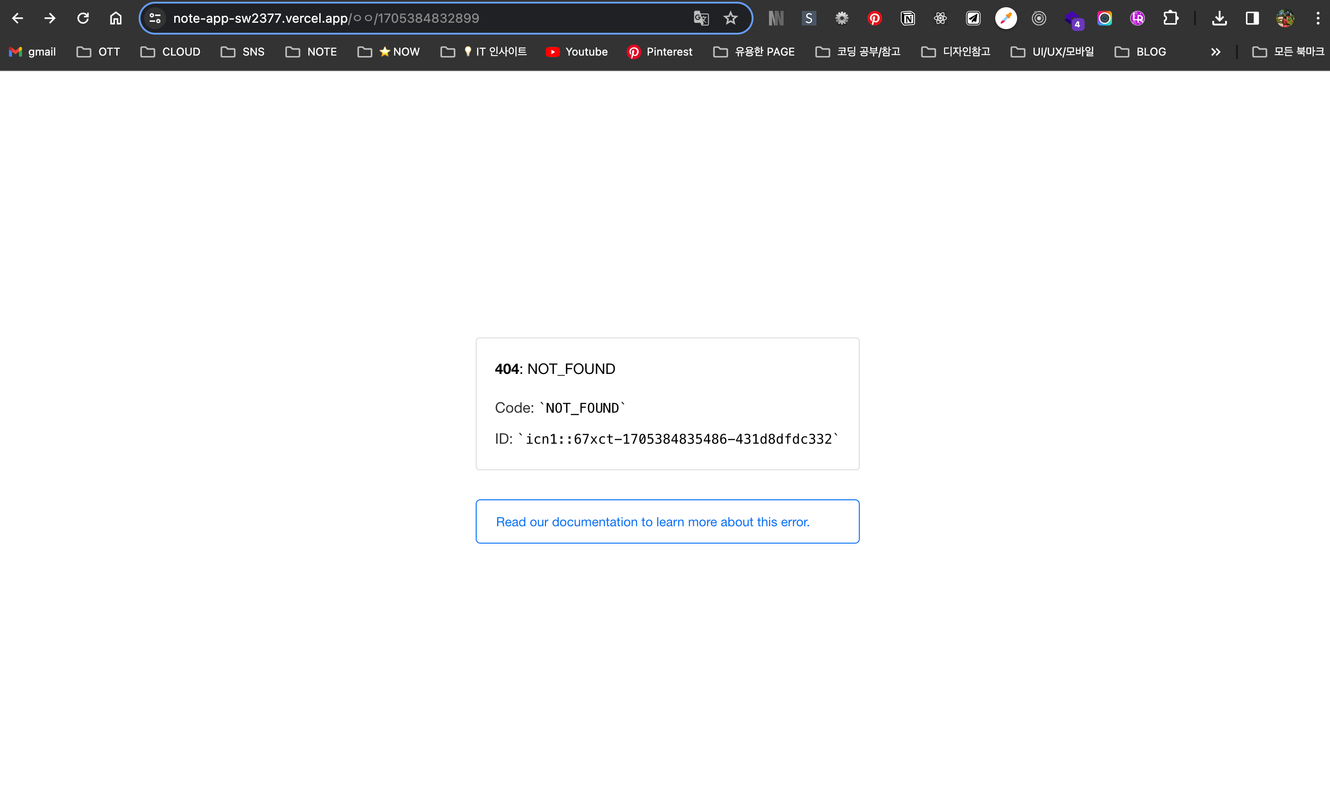
vercel로 배포 후 페이지 새로고침을 하니 에러가 발생했다. 검색을 해보니 많은 사람들이 겪은 문제였고, 해결방법도 잘 안내되어 있었다. 자세한 이유는 찾아봐야 알겠지만, 폴더 최상단에 위 코드를 추가하니 더 이상 에러가 나지 않았다 😊
그렇게 마지막 날, 과제 제출일이 되었다.
의외로 데이터를 추가, 삭제, 수정하는 등의 CRUD 작업보다 lexical editor를 사용한다던지, 레이아웃을 짠다던지 등의 다른 작업들이 시간이 훨씬 많이 걸렸고, 어려웠다. 하지만 오랜만에 이런 과제를 받아 무언가를 만드는 작업 자체가 너무 재미있었고, 많은걸 배울 수 있어 의미있었다. 제한된 시간 안에 요구된 기능을 구현하고 무언가를 만드는 짜릿함 또한 있었다. 의외로 이런 마감기한이 나에게 상당히 높은 집중력과 동기부여가 되기도 했다.
나는 프로젝트를 진행하면서 모르는 부분, 새롭게 배운 부분들을 다 기록해놓는 편이다. 물론 프로젝트 진행 중에는 정신이 없어 마구잡이로 간단히 메모 정도만 남기기 때문에 중구남방이 되어있을 때가 많다. 과제를 제출하고 마구잡이로 메모만 남겨놨던 부분들을 정리하며 무엇을 했는지 다시 기억하고 기록할 수 있어 이 시간은 항상 의미있는 시간이라는 생각이 든다. 현업에서 일하게 되면, 이렇게하기 쉽지 않으려나. 경험해보고 싶다, 새로운 일을.
마지막으로 이번 프로젝트를 정리하며 만약 리팩토링 또는 기능 개선 또는 추가를 한다면 무엇을 개선할 수 있을까 생각도 해보았다.
- 에러처리 (생각해보니 에러처리를 따로 한 부분이 없는 것 같다.)
- 최적화와 테스트코드 작성 (최적화와 테스트코드 작성은 학습 목적으로 해볼 수 있을 것 같다.)
- svg로 이미지 삽입 (중간에 하다가 세팅이 잘 안되서 일단 놓았다…)
- 노트북 생성 커스텀 훅으로 만들기
- Modal의 위치도 다시 고민해볼 수 있을 것 같다.
- 현재 notebook, note의 id를 Date.now()의 random number로 생성하였는데, uuid 등 좀 더 고유하고 유니크한 값을 생성하는 방법을 찾아볼 수 있을 것 같다.
'Frontend Dev > Output' 카테고리의 다른 글
| [Mini Project] 프론트엔드 과제테스트로 만난 Note-App 구현 과정 정리 (2) (0) | 2024.01.20 |
|---|---|
| [Mini Project] 프론트엔드 과제테스트로 만난 Note-App 구현 과정 정리 (1) (0) | 2024.01.19 |

