
[Mini Project] Note-App
👩🏻💻 Github Repository https://github.com/sw2377/note-app
작업 기간 : 2024. 01. 09 ~ 2024. 01. 16
프론트엔드 채용 과제로 수행한 Note-App 구현 과정 (구현 중 에러사항 & 고민한 부분)을 정리한 글입니다.
🔗 시리즈 이어보기
현재글 : Note-App 구현 과정 정리 (1)
📖 목차
1. 기술 스택의 선택 (TypeScript, Styled-components를 사용한 이유)
2. 레이아웃 고민하기
3. Vite로 React + TypeScript 조합으로 프로젝트를 생성 후,main.tsx 파일의 document.getElementById('root') 부분의 에러
4. 새로운 프로젝트를 만들어서 레이아웃을 완전히 먼저 작업
5. zustand로 notebooks 상태관리 도입
6. LocalStorage에 어떠한 형식으로 notebooks를 저장할까?

🐤 FE 기술 스택
- React + Typscript (Vite)
- Styled Components
- Zustand
- Lexical Editor
1. 기술 스택의 선택
정해진 기술 스택은 React 였으며, React를 사용하여 웹페이지를 구현하라는 것이 요구사항이었다. TypeScript의 도입과 스타일링을 어떻게 할지 정해야 했는데, 이 부분은 빠르게 결정할 수 있었다.
📌 TypeScript를 사용한 이유는?
타입스크립트는 정적타입 검사 기능을 제공한다. 이는 컴파일 단계에서 오류를 잡아낼 수 있으며 런타임 에러를 방지할 수 있다. 또한 타입을 명시함으로써 코드의 의도 또한 명확해지기 때문에 협업시 코드의 가독성도 높여준다. 또한 개발환경에서 자동완성 등의 기능을 통해 개발의 효율성도 높여주며, Interface, Generic과 같은 기능을 지원하기 때문에 객체 지향 프로그래밍을 보다 쉽게 할 수 있다는 장점이 있다.
특히 이번에 임시로 기능 구현 빠르게 해보기 위해 JavaScript를 사용하여 코드를 작성했었는데, 타입의 명시가 되어있지 않아 해당 변수의 타입을 찾아보는 일도 몇 번 있었고, 자동완성 기능 또한 사용할 수 없었기 때문에 불편함을 조금 느끼기도 했었다.
아직은 타입스크립트가 능숙하게 사용하지는 못해 적용하는데 시간이 좀 더 걸리고, 학습과 활용이 더 필요하지만 익숙해진다면 분명 디버깅도 쉬워지고, 개발자 경험의 향상도 느낄 수 있을 것 같다는 생각이 들었고 앞으로도 타입스크립트를 적극적으로 사용해야겠다는 생각이 들었다.
📌 Styled-components를 사용한 이유는?
Styled components는 특정 스타일이 첨부된 컴포넌트를 구축할 수 있도록 도와주는 패키지로 JavaScript 파일에 CSS 스타일을 작성하는 CSS-in-JS의 스타일 정의 방식이다. 이는 해당 스타일이 사용되는 컴포넌트에만 영향을 미치고, 다른 컴포넌트에는 전혀 영향을 미치지 않는다는 장점이 있다. 또한 Styled components는 JavaScript의 환경을 활용할 수 있으며, props를 활용한 조건부 스타일링 등이 가능하며, 스타일에 대한 고유한 className이 생성되기 때문에 className 중복에 대한 걱정을 할 필요가 없다.
실제로 Styled components를 사용한 style 작성시 className의 중복을 걱정할 필요가 없으며, 하나의 파일 안에서 해당 컴포넌트의 스타일을 지정하여 스타일 수정시 어떤 파일에 해당 스타일이 적용되어 있는지 찾지 않아도 되는 장점이 있었다. 즉, 유지보수가 편리한 것이다.
지원한 회사의 기술스택에 Styled-components와 Tailwind가 있었기 때문에 둘 중 하나를 사용해야겠다는 생각도 있었다. 프로젝트가 크지 않고, 비교적 가벼운 기능을 구현한 것이라 CSS-in-JS의 방식도 적합할 것이라 판단되었고, 이전에 Styled-components를 사용한 적이 있었기 때문에 익숙하다는 이유도 있었다. 사실 이번 프로젝트에는 간단한 스타일링 정도만 구현하면 되었기 때문에 Styled-components를 기능을 최대한으로 활용하지는 못한것 같이 조금 아쉽기는 했지만.
2. 레이아웃 고민하기
처음 과제를 받았을 때 두 뎁스에 걸쳐져 있는 레이아웃을 어떤식으로 짜야할지 고민을 많이 했었다.
고민만 하고 있으니 진도가 안나가서 노트에 레이아웃 구성을 정리해보고, 우선은 엉망으로라도(?) 틀을 잡아보기로 했다.

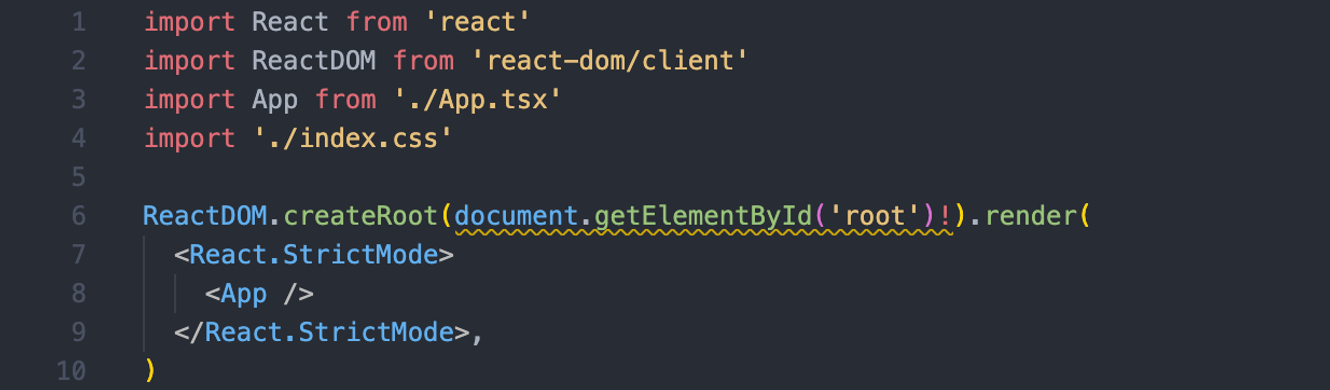
3. Vite로 React + TypeScript 조합으로 프로젝트를 생성 후,
main.tsx 파일의 document.getElementById('root') 부분의 에러

// Before
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App.tsx'
import './index.css'
ReactDOM.createRoot(document.getElementById('root')!).render(
<React.StrictMode>
<App />
</React.StrictMode>,
)
// ⬇︎ 변경 //
// After
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App.tsx'
import './index.css'
ReactDOM.createRoot(document.getElementById('root') as HTMLElement).render(
<React.StrictMode>
<App />
</React.StrictMode>,
)
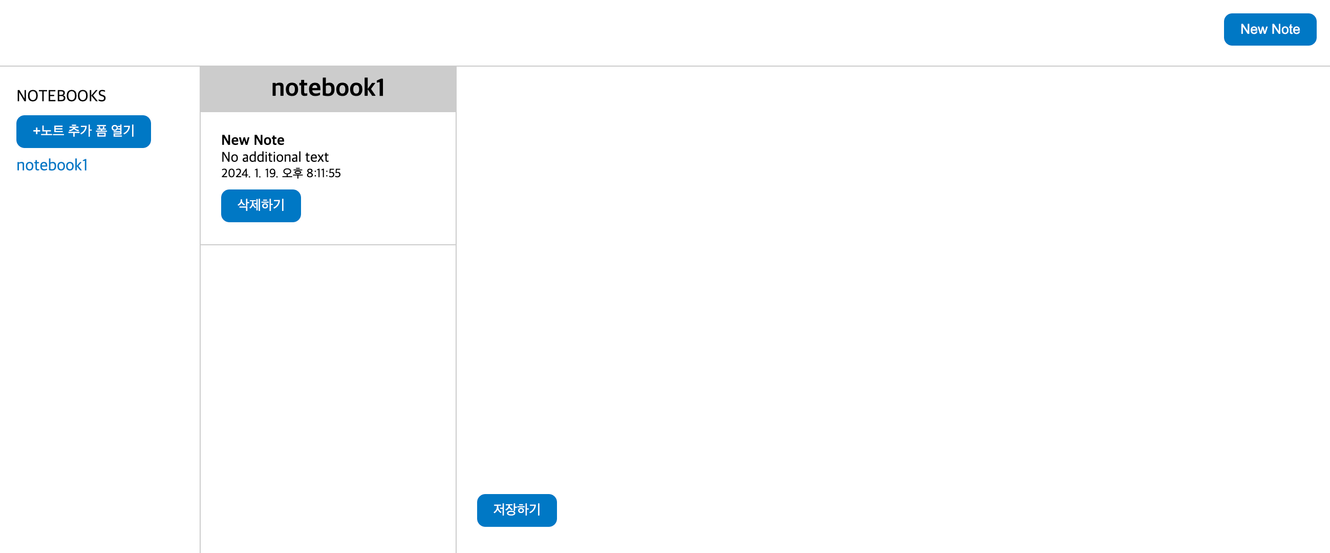
4. 새로운 프로젝트를 만들어서 레이아웃을 완전히 먼저 작업
레이아웃과 라우팅이 원하는 방향으로 잘 되지가 않아서 기존에 작업하던 프로젝트를 잠깐 놓고, 새로운 프로젝트를 만들어 익숙한 React + JS, Pure CSS 조합으로 빠르게 레이아웃을 먼저 만들어보았다.

5. zustand로 notebooks 상태관리 도입
앱 내에서 Notebook 데이터를 전달하는 Props Drilling이 많이 일어나서 컴포넌트가 복잡해 보였기 때문에 상태관리 툴을 사용하기로 했다.
📌 Zustand를 전역 상태관리 라이브러리로 사용한 이유
Zustand는 독일어로 “상태”라는 뜻을 가지고 있으며, 간결한 Flux 원칙을 바탕으로 작고 빠르게 확장 가능한 상태 관리 라이브러리이다.
내가 유일하게 사용해봤던 Redux는 보일러 플레이트, 즉 어떤 일을 하기 위해 꼭 작성해야 하는 코드가 많이 요구된다. Redux Toolkit을 통해 설정이 조금 더 간편해지기는 했지만, 다른 상태관리 라이브러리 대비 여전히 설정이 복잡하며 러닝 커브가 긴 편이다.
반면 Zustand는 Redux처럼 많은 보일러 플레이트가 필요하지 않다. Zustand는 상태와 상태를 변경하는 액션을 정의하고, 리턴 받은 hook을 어느 컴포넌트에서나 import 하여 원하는 대로 사용할 수 있다. Zustand는 사용법이 간단하여 러닝 커브가 비교적 낮은 편이다.
또한 이번 note-app은 API 없이 프론트 단에서만 구현하라는 요구사항이 있었기 때문에 localStorage를 사용해야 했는데, Zustand가 제공하는 미들웨어 중 storage를 관리할 수 있는 미들웨어가 있었다.
지원한 회사의 기술스택에 포함되어 있던 Recoil과 Zustand 중 무엇을 사용할지 고민을 잠깐 했었는데, 빠르게 결과물을 내야 하는 상황이었기 때문에 보다 사용하기 간편하고 편리한 미들웨어를 제공하는 Zustand를 사용하기로 했다.
Zustand는 처음 사용해봤지만 기본적인 사용법이 공식문서에서도 한 페이지 밖에 되지 않고, 굉장히 간단했기 때문에 어렵지 않게 금방 익혀서 사용할 수 있었다. 게다가 Zustand의 미들웨어인 persist를 통해 localStorage에 전역상태를 편리하게 자동으로 저장하고 관리할 수 있었다.
잠깐, Flux 패턴이란?
Flux는 사용자 입력을 기반으로 Action을 만들고 Action을 Dispatcher에 전달하여 Store(Model)의 데이터를 변경한 뒤 View에 반영하는 단방향의 흐름으로 애플리케이션을 만드는 아키텍처이다.

5-1) Zustand 간단히 학습
Zustand Documentation
Zustand is a small, fast and scalable bearbones state-management solution, it has a comfy api based on hooks
docs.pmnd.rs
공식문서와 유튜브 일부 자료를 통해 Zustand를 간단히 학습했다.
사용하기 너무 간단하고 쉬워서 놀라웠던 Zustand. 왜 Redux 대신 Zustand와 같은 상태관리 도구를 사용하는지 알 것 같았다.
5-2) Zustnad를 적용하여 Props Drilling 으로 복잡해진 컴포넌트 단순화하기
// Before
// notebooks가 어디에서나 사용되어야 했기 때문에 컴포넌트마다 notebooks를 props로 내려줘야만 했다.
const notebooks = [...]
const Root = () => {
return (
<div className="app">
<Sidebar notebooks={notebooks} />
{ notebooks.length > 0 && (
<NoteContainer notebooks={notebooks} />
) }
</div>
)
}
// ⬇︎ 변경 //
// After
// notebooks를 store에서 불러와 필요한 컴포넌트에서 직접 사용할 수 있게 되었다.
import { useStore } from "../store/notebooks";
const Root = () => {
const { notebooks } = useStore();
return (
<div className="app">
<Sidebar/>
{ notebooks.length > 0 && (
<NoteContainer />
) }
</div>
)
}
5-3) Zustand의 middleware persist를 사용하여 storage에 상태 저장하기
🔗 공식문서: https://docs.pmnd.rs/zustand/integrations/persisting-store-data
import { create } from "zustand";
import { persist } from 'zustand/middleware'
export const useStore = create(
persist(
(set) => ({
notebooks: [],
createNotebook: (name) => set((prev) => ({
notebooks: [
...prev.notebooks,
{
id: new Date().getMilliseconds(),
name,
notelist: []
}
]
})),
{ name: "note-storage" }
)
);
→ 위와 같이 persist로 감싸주기만 하면 된다. persist로 감싸진 상태의 변화가 생기면 localStorage에도 자동으로 업데이트가 된다. 즉, notebook또는 note를 추가했을 때 localStorage도 자동으로 업데이트가 된 notebooks를 반영한다.
참고로, 타입스크립트를 사용한다면 아래와 같이 작성하여 타입을 넣어줄 수 있었다.
import { create } from "zustand";
import { persist } from "zustand/middleware";
import { NoteType, NotebookType } from "../type/notebookTypes";
interface StoreType {
notebooks: NotebookType[];
createNotebook: (name: string) => void;
}
export const useStore = create<StoreType>()(
persist(
set => ({
notebooks: [],
createNotebook: name =>
set(prev => ({
notebooks: [
{
id: Date.now(),
name,
notelist: [],
},
...prev.notebooks,
],
})),
}),
{
name: "NOTE_APP_STORAGE",
},
),
);
6. LocalStorage에 어떠한 형식으로 notebooks를 저장할까?
처음에는 작업의 편의를 위해 아래와 같이 notebook과 해당 notebook의 notelist를 따로 저장한 더미데이터를 가지고 테스트를 했었다.
const notebooks = [
{ id: 1, name: "notebook1" },
{ id: 2, name: "notebook2" },
]
const noteList = {
"notebook1" : [
{ id: 1, title: "new note1", content: "this is a new note", date: new Date() },
],
"notebook2" : [
{ id: 2, title: "new note2", content: "this is a new note", date: new Date() },
{ id: 3, title: "new note3", content: "this is a new note", date: new Date() },
]
}
그런데 생각해보니 상태관리 라이브러리를 사용하기도 하고, 데이터가 “notebooks”라는 한 곳에 저장이 되어 있어야 생성과 수정 등의 작업이 편할 것 같아 notebooks 배열에 notebook을 넣고, notebook에 notelist의 배열을 넣는 형식으로 작업하였다.
const notebooks = [
{
id: 1,
name: "notebook1",
notelist: [
{ id: 11, title: "new note1", content: "this is a new note", date: new Date() },
]
},
{
id: 2,
name: "notebook2",
notelist: [
{ id: 21, title: "new note2", content: "this is a new note", date: new Date() },
{ id: 31, title: "new note3", content: "this is a new note", date: new Date() },
]
},
]
⭐️
⬇️ 글이 길어져서 나누어 작성하였습니다. 다음 글 입니다. ⬇️
[Mini Project] 프론트엔드 과제테스트로 만난 Note-App 구현 과정 정리 (2)
[Mini Project] Note-App 👩🏻💻 Github Repository https://github.com/sw2377/note-app 작업 기간 : 2024. 01. 09 ~ 2024. 01. 16 프론트엔드 채용 과제로 수행한 Note-App 구현 과정 (구현 중 에러사항 & 고민한 부분)을 정
fay-story.com
'Frontend Dev > Output' 카테고리의 다른 글
| [Mini Project] 프론트엔드 과제테스트로 만난 Note-App 구현 과정 정리 (3) (0) | 2024.01.21 |
|---|---|
| [Mini Project] 프론트엔드 과제테스트로 만난 Note-App 구현 과정 정리 (2) (0) | 2024.01.20 |

