👾 VSCode에서 TypeScript 환경 설정하는 방법
본격적으로 TypeScript 학습을 하기 위해 VSCode에서 환경 설정을 했다. 과정이 마냥 단순한건 아닌것 같아서 정리를 해두기로 했다. 혹시나 다음에 다시 보게될 나를 위해, 혹은 나처럼 처음 타입스크립트를 공부하거나 사용하기 위한 환경 세팅을 하는 누군가를 위해 :)
1. 새로운 프로젝트 생성 (📁 learn-typescript)
# learn-typescript 폴더에서 새로운 프로젝트 초기화
npm init -y
✨ OPTION. scripts 명령어로 build와 start 실행하기 위한 package.json 설정
{
"name": "learn-typescript",
"version": "1.0.0",
"description": "",
"main": "index.js", // 삭제
"scripts": {
"test": "echo \\"Error: no test specified\\" && exit 1", // 삭제
"build": "tsc", // 추가
"start": "node dist/index.js" // 추가 ( node [index.js 파일이 담기는 폴더명] )
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": { // → 2. Typescript 설치
"typescript": "^5.1.6"
}
}
2. Typescript 설치
# --save-dev와 -D는 같은 의미
npm install -D typescript
npm install typescript --save-dev// --save-dev를 하면 devDependencies에 typescript가 설치된다.
"devDependencies": {
"typescript": "^5.1.6"
}❗️타입스크립트는 개발 시점에만 필요하고 프로그램의 실행 시점에는 필요하지 않기 때문에 개발 의존성(dev dependency)으로 설치한다.
3. tsconfig.json 생성 및 세팅
터미널 또는 직접 tsconfig.json 파일을 생성한다. 파일 생성 후 필요한 옵션을 작성한다.
# 터미널에서 tsconfig.json 생성
touch tsconfig.json// tsconfig.json
{
"include": ["src"], // 위치지정 : 타입스크립트가 src의 모든 파일을 확인한다는 의미
// compilerOptions 내의 속성은 자유롭게 커스텀 할 수 있다.
"compilerOptions": {
"outDir": "./dist",
/*
outDirecory : 컴파일된 자바스크립트 파일이 생성될 디렉토리
(→ ./dist 라는 폴더에 만들겠다는 의미)
*/
"target": "ES6",
/*
target : 어떤 버전의 자바스크립트로 타입스크립트를 컴파일할지 정할 수 있다.
Create-React-App이나 NextJS, NestJS같은 프레임워크를 쓴다면 알아서 생성해주니 신경쓸 필요 없음.
*/
"lib": ["ES6", "DOM"],
/*
lib : 타입스크립트에게 어떤 API를 사용하고, 어떤 환경에서 코드를 실행하는지를 지정해준다.
프로그램이 브라우저에서 실행되면 "DOM" 유형 정의를 할 수 있다. (DOM 유형 정의시 관련 자동완성을 사용할 수 있어 편리)
*/
"strict": true, // 모든 엄격한 타입 검사 옵션을 활성화. strict플래그는 프로그램 정확성을 더 강력하게 보장하는 광범위한 타입 검사 동작을 가능하게 한다.
"allowJs": true, // 타입스크립트 안에 자바스크립트를 허용함.
"module": "CommonJS", // 브라우저 앱을 만들고 있었으면 "umd"를 선택하면 됨
"sourceMap": true, // 타입스크립트(원본) => 컴파일 => 자바스크립트(변환)
"esModuleInterop": true,
"allowSyntheticDefaultImports": true
/*
esModuleInterop :
모든 가져오기에 대한 네임스페이스 객체 생성을 통해 CommonJS와 ES 모듈 간의 상호 운용성을 제공
allowSyntheticDefaultImports :
default export가 없는 모듈에서 default imports를 허용
코드 방출에는 영향을 주지 않으며, 타입 검사만 수행한다.
*/
}
}💬 tsconfig.json가 있으면 VSCode는 우리가 typescript로 작업을 한다는 것을 알게된다.
🔗 컴파일러 옵션 참고 : 타입스크립트 공식문서
📘 타입스크립트 컴파일 설정 - tsconfig 옵션 총정리
타입스크립트 컴파일 설정 tsconfig.json은 타입스크립트를 자바스크립트로 변환 시키는 컴파일 설정을 한꺼번에 정의 해놓는 파일이라고 보면 된다. 프로젝트를 컴파일 하는데 필요한 루트 파일,
inpa.tistory.com
[TypeScript] 컴파일 옵션 살펴 보기 (TSConfig Reference)
TSConfig Reference - Docs on every TSConfig option From allowJs to useDefineForClassFields the TSConfig reference includes information about all of the active compiler flags setting up a TypeScript project. www.typescriptlang.org TSConfig 파일이 위치
it-eldorado.tistory.com
컴파일러 옵션이 너무 많기도 하고 어렵다고 느껴져서 공식문서를 비롯한 다른 블로그 자료들을 참고했다.
4. index.ts 생성 (📁 learn-typescript > src)
타입스크립트 파일을 만들어보자.
// index.ts
const sum = (a: number, b:number) => {
return a + b
}
console.log(sum(10, 20));
5. index.ts → index.js로 컴파일
브라우저는 타입스크립트 코드를 그대로 해석할 수 없기 때문에, 개발 단계에서 작성한 타입스크립트 코드를 배포시에는 자바스크립트로 변환하는 컴파일 작업이 필요하다.
터미널에 tsc를 입력하면 tsconfig.json 파일을 참조하여 컴파일을 실행한다.
# tsconfig.json에 대한 fs를 역방향으로 검토하여 컴파일 실행
tsc
# 컴파일러 기본값으로 index.ts만 트랜스파일
tsc index.ts
# 기본 설정으로 src 폴더 안에 모든 .ts 파일을 트랜스파일
tsc src/*.ts
# tsconfig.json의 컴파일러 설정으로 src 폴더 안에 모든 .ts 파일을 트랜스파일
tsc --project tsconfig.json src/*.ts
tsc --project ./tsconfig.json
⬇︎ compile ⬇︎

// index.js
const sum = (a, b) => {
return a + b;
};
console.log(sum(10, 20));
//# sourceMappingURL=index.js.mapdist > index.js
컴파일된 자바스크립트 파일이 생성된다.
✨ OPTION. 컴파일과 실행(build & start)을 동시에 하는 두가지 방법
방법 1. package.json의 script에 build, start 추가
// package.json
"scripts": {
"build": "tsc",
"start": "node dist/index.js" // node [index.js 파일이 담기는 폴더명]
},# build와 start를 추가한 후 아래 명령어로 npm build와 start 가 함께 가능하다.
npm run build && npm start
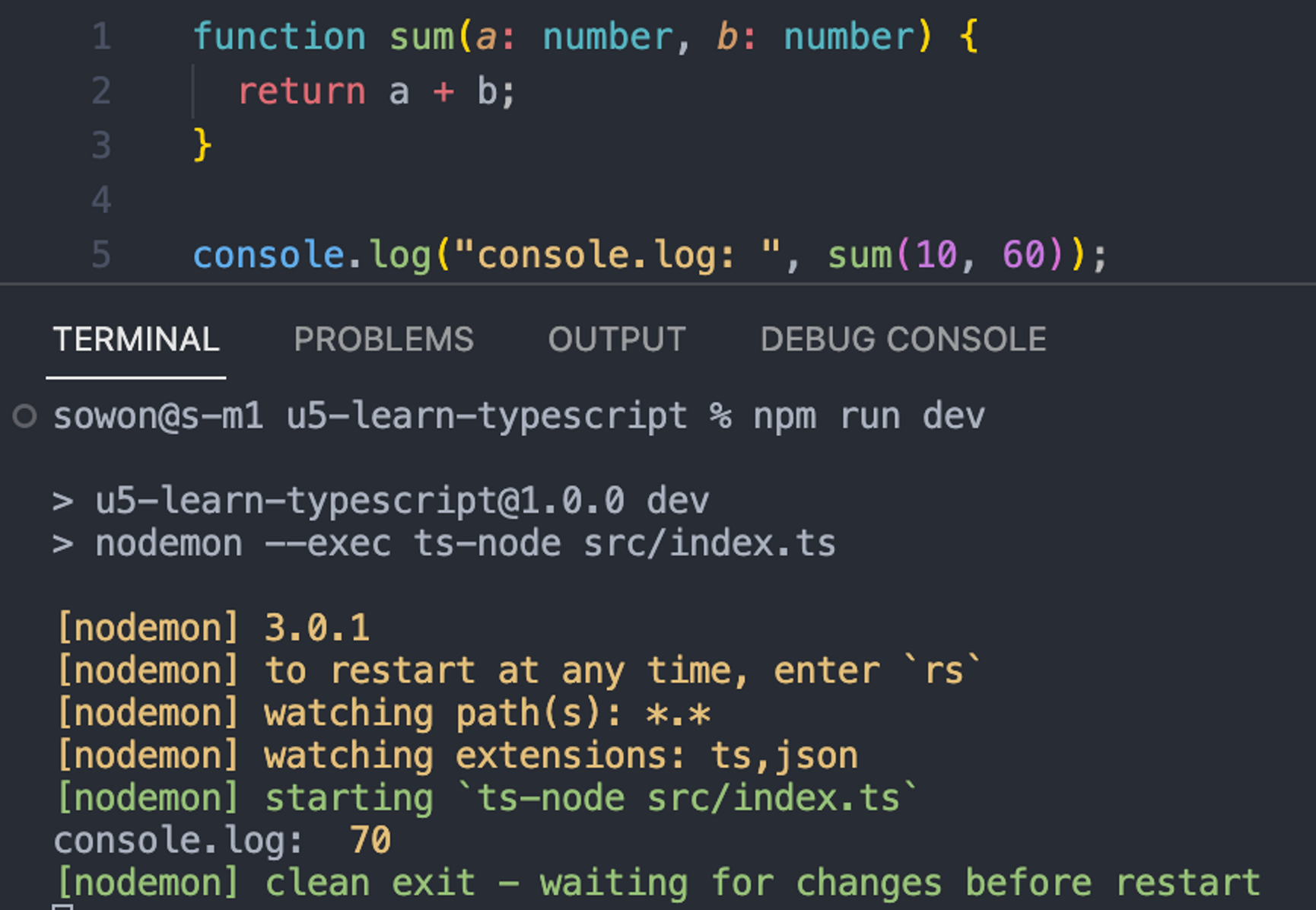
방법 2. ts-node & nodemon 활용해 실시간으로 컴파일 결과 확인
nodemon을 활용해 TypeScript 파일을 컴파일 하지 않고 바로 실행수 있다. 수정 후 바로 반영되어 실시간으로 확인이 가능하다.
👀 nodemon은 node monitor의 약자로, 노드가 실행하는 파일이 속한 디렉터리를 감시하고 있다가 파일이 수정되면 자동으로 노드 애플리케이션을 재시작하는 확장 모듈이다. nodemon을 설치하면 재시작 없이 코드를 자동 반영 할수 있다.
# 개발시에만 사용할 것이므로 -D(--save-dev) 옵션으로 설치
npm i -D nodemon
npm i -D ts-node// package.json script 설정
"scripts": {
"dev": "nodemon --exec ts-node src/index.ts"
},# 실행
npm run dev
# 종료 (Mac)
control C
# JS로 컴파일시 tsc를 입력하면 된다.

➕ ts-node만 사용해도 컴파일 하지 않고 ts 파일을 실행할 수 있다.
nodemon을 사용하지 않고 ts-node만 사용해도 TypeScript 파일을 컴파일하지 않고 실행할 수 있게 해준다.
# 개발시에만 사용할 것이므로 -D(--save-dev) 옵션으로 설치
npm i -D ts-node프로덕션에서 사용하는 패키지는 아니고 개발 환경에서 빠르게 새로고침 하고 싶을 때 사용한다. 빌드한 다음에 코드를 실행하지 않아도 ts-node가 컴파일할 필요없이 타입스크립트 코드를 대신 실행해준다.
// package.json script 설정
"scripts": {
"dev": "ts-node src/index"
},# 실행
npm run dev
# JS로 컴파일시 tsc를 입력하면 된다.
📌 nodemon은 파일 저장시 자동으로 반영이 되고, ts-node만 사용하면 터미널에 매번 명령어를 입력해줘야 한다는 차이가 있다. ts-node만 사용하든, nodemon과 함께 사용하든 컴파일은 따로 되지 않으므로 JS로 컴파일을 원한다면 tsc 명령어를 입력해줘야 한다.
✏️ 공부하며 정리한 내용입니다. 잘못된 정보나 더 공유할 내용이 있으면 댓글로 알려주세요!
읽어주셔서 감사합니다 😊
'Frontend Dev > TypeScript' 카테고리의 다른 글
| 타입스크립트의 Enums(열거형) 타입에 대해 간단하고 빠르게 알아보자 (0) | 2023.07.30 |
|---|---|
| 타입스크립트 유니온/교차 타입과 리터럴 타입 (0) | 2023.07.29 |

