
Section3 Unit2 [사용자 친화 웹] UI/UX
📌 Chapter1. UI/UX 개념
• UI (User Interface, 사용자 인터페이스)
• UX (User Experience, 사용자 경험)
→ 이전 섹션에서도 언급되었지만, 좋은 사용자 경험(UX; user experience)은 직관적이고 쉬운 UI에서 나온다.
📌 Chapter2. UI 디자인
• UI 디자인 패턴은 프로그래밍 시 자주 반복되어 나타나는 문제점을 해결하고자, 과거의 다른 사람이 해결한 결과물을 재사용하기 좋은 형태로 만든 패턴이다. 자주 쓰이는 UI 디자인 패턴을 익혀두면 UI를 디자인하기가 보다 쉬워지고, 프론트엔드 개발자, 디자이너, PM 과의 의사소통도 원활해져 협업 효율도 높아진다.
→ 모달, 토글, 탭, 드롭다운, 아코디언 등 찾아보면 굉장히 많은 UI 디자인 패턴들이 있다.
✅ 지난 주에 원티드 프리온보딩 강의를 듣다가 알게 된 글인데, 자료가 잘 정리된 것 같고 강사님도 추천하시길래 링크 첨부 🙂
UI 디자인 패턴, UI 컴포넌트, UI 요소 등 용어는 다양한 것 같다.
프론트엔드 개발자라면 반드시 알아두어야 할 32가지의 UI 요소 (번역)
원제 : 32 User Interface Elements For UI Designers프론트엔드 개발자는 유저 인터페이스(UI)에 대해 그 어떤 개발자보다 잘 이해하고 숙지해야 합니다. 디자이너와 소통하며 그들을 이해하고, 때론 스스로
velog.io
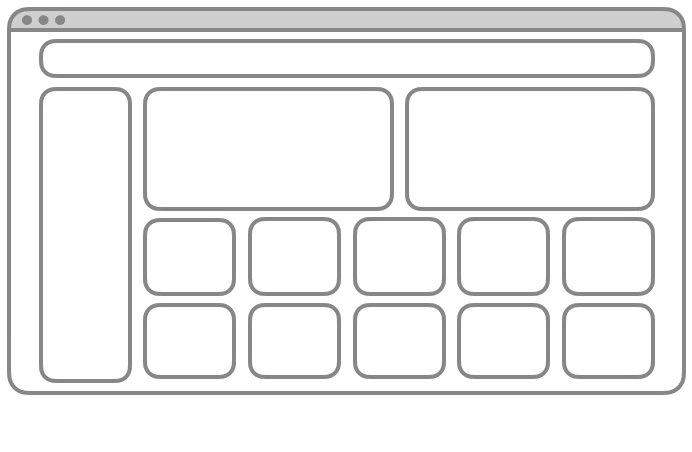
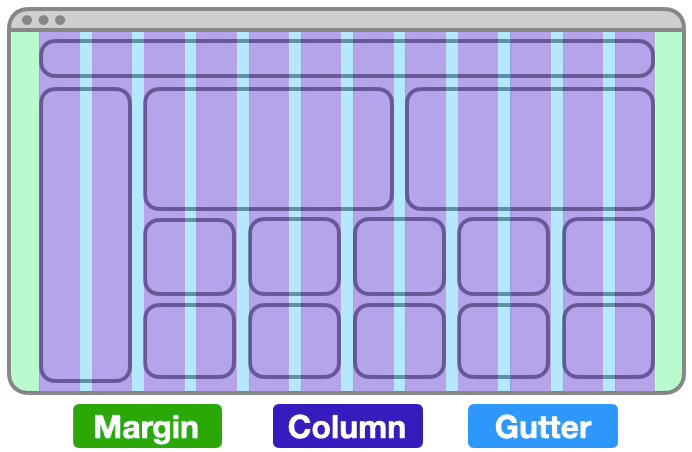
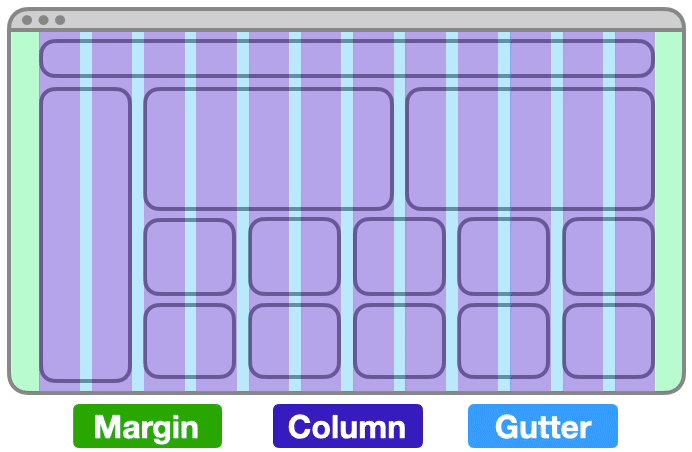
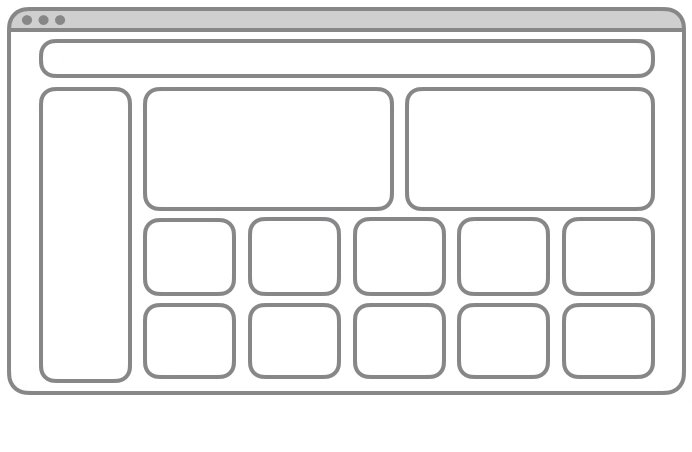
• UI 레이아웃으로는 그리드 시스템이 있다. 그리드(grid)는 수직, 수평으로 분할된 격자무늬를 뜻하며, 말 그대로 화면을 격자로 나눈 다음 그 격자에 맞춰 콘텐츠를 배치하는 방법이다.

📌 Chapter3. UX 디자인
• 좋은 UX를 만드는 요소 (피터 모빌의 벌집 모형)


📌 Chapter4. UI/UX 사용성 평가
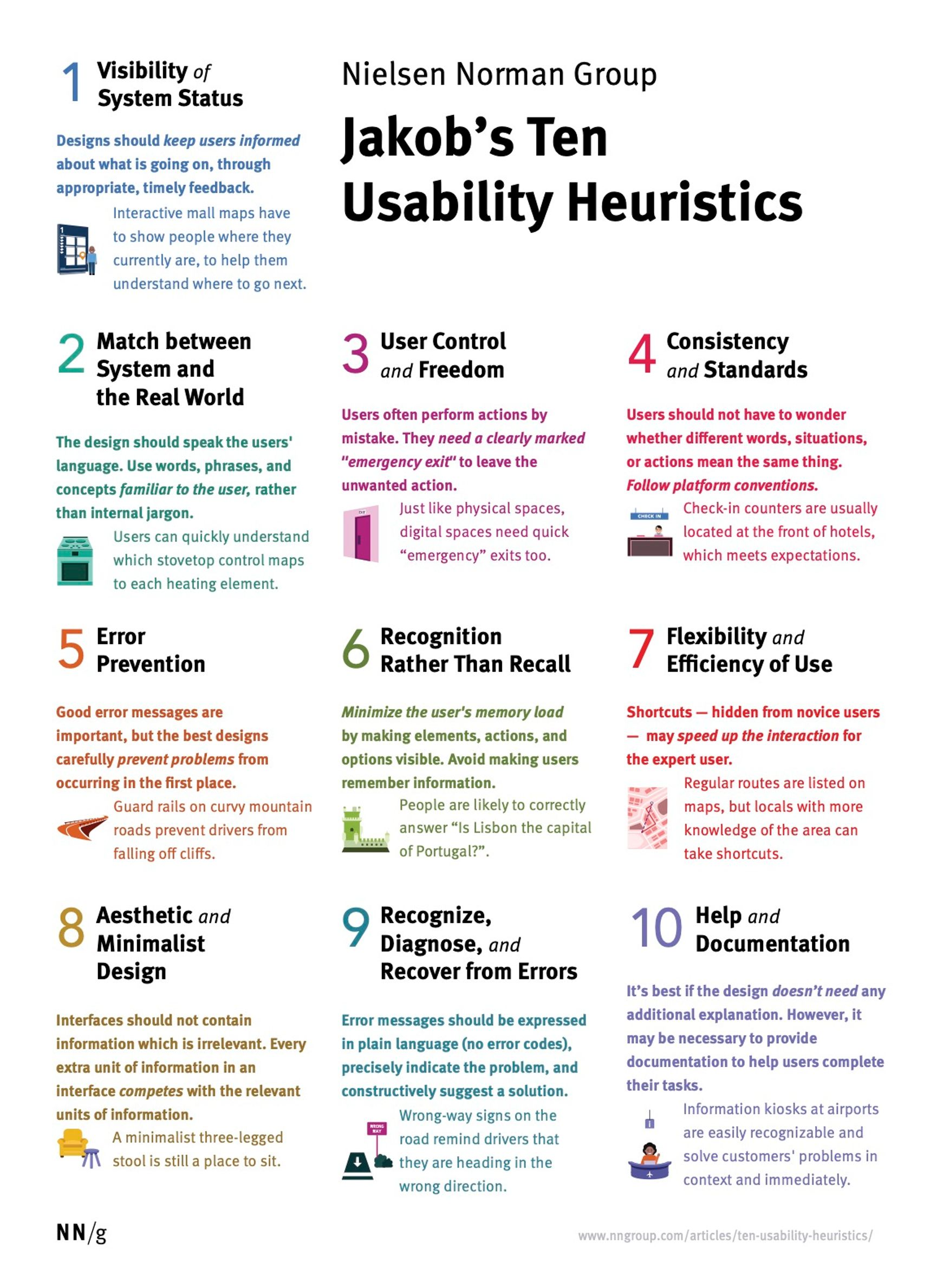
• 제이곱 닐슨의 10가지 사용성 평가 기준
1. 시스템 상태의 가시성 (Visibility of system status)
2. 시스템과 현실 세계의 일치 (Match between system and the real world)
3. 사용자 제어 및 자유 (User control and freedom)
4. 일관성 및 표준 (Consistency and standards)
5. 오류 방지 (Error prevention)
6. 기억보다는 직관 (Recognition rather than recall)
7. 사용의 유연성과 효율성 (Flexibility and efficiency of use)
8. 미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
9. 오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)
10. 도움말 및 설명 문서 (Help and documentation)

📌 Chapter5. 와이어프레임 & 프로토타입
• 와이어프레임(wireframe) : 선(wire)으로 틀(frame)을 잡는다는 뜻으로, 제품 기획 단계에서 페이지를 어떻게 구성할 것인지 구조를 잡기 위한 목적으로 만든다.
• 프로토타입(prototype) : 프로토타입은 실제 제품과 거의 흡사하게 구현한 것으로, 페이지 이동과 상호 작용이 가능하다. 본격적으로 개발에 들어가기 전 단계에 작성하며, UI의 상호 작용을 시뮬레이션하는 것이 목적이다.
💬 UI/UX에 대해 더 검색해보고, 다른 자료들도 많이 읽어보고 공부를 한 후에 블로그에 정리를 하려고 했는데, 지금은 그것보다 우선순위에 둔 일들이 많아서 코드스테이츠 학습자료만으로 정리한 TIL ⭐️
추후에 일을 하면서 UI/UX를 더 공부해보고 싶고, 개발자로써 고려하게 되는 UI/UX 요소들에 대해 더 깊게 생각해보고 싶다.
🌙 오늘의 회고
UI/UX에 대한 이야기는 재미있지만, 깊게 파고들면 어렵게 느껴진다. 사실 UIUX를 고려한 기획과 디자인은 프론트엔드 개발자보다는 기획자와 디자이너의 역할이 더 크다고 생각하기 때문에 오늘의 유닛을심혈을 기울여 공부한 건 아니었지만, 프론트엔드 개발자가 알고 있어야 하는 파트임은 분명하다는 생각이 들었다. 어떤 기획과 디자인을 받았을 때, 그 기획은 왜 그러한지, 디자인은 왜 그렇게 나왔는지를 알고 개발하는 것과 모르고 개발하는 것은 확연히 다를 것이라 예상된다. 웹 퍼블리싱을 할 때도 기획과 디자인을 꼼꼼히 살펴야 의도한 기획대로 작업물이 나왔기 때문이다.
개발자가 디자인에 관여를 거의 하지 않는다고 해도, 나는 화면에 보이는 모든 구성요소에 관심을 가지고 싶고, 관심이 가는 것 같다. 좀 더 나은 UX가 무엇인지, 더 좋은 UI는 무엇인지를 고민할 수 있는 것이 중요하다는 생각이 드는 유닛이었다 🙂
그런데 Figma로 프로토타입까지 구현해볼 필요가 있나..? 이건 좀 의문이었지만 한번쯤 해보는 건 나중에 협업할 때 도움이 되지 않을까, 라는 생각은 든다.. ( 다 필요하니까 배우겠지..? 하지만 뒷 챕터에 타입스크립트 유닛 하나만 있는 것 같았는데 😂 거기에 좀 더 시간을 썼으면 좋을 것 같다는 생각… )
'Frontend Dev > 🐥 코드스테이츠 FE 부트캠프' 카테고리의 다른 글
| Section3 Unit2 [사용자 친화 웹] UI/UX - Figma로 스카이스캐너 클론하기 (0) | 2023.06.15 |
|---|---|
| Section3 Unit2 [사용자 친화 웹] UI/UX - Figma로 컴포넌트 구현 (0) | 2023.06.14 |
| Section3 Unit1 [자료구조/알고리즘] 재귀 - 과제 JSON.stringify, Tree UI (0) | 2023.06.12 |
| Section3 Unit1 [자료구조/알고리즘] 재귀 (0) | 2023.06.09 |
| Section2 회고, 장거리 달리기를 시작하는 기분으로 (0) | 2023.06.08 |



