
Section2 Unit6 [React] React State & Props - 과제 Twittler State & Props
⭐️ 과제. React Twittler State & Props

→ 기본 레이아웃과 css는 코드스테이츠에서 준비한 코드를 fork해서 몇가지 기능만 덧붙이며 학습하는 과제였다.
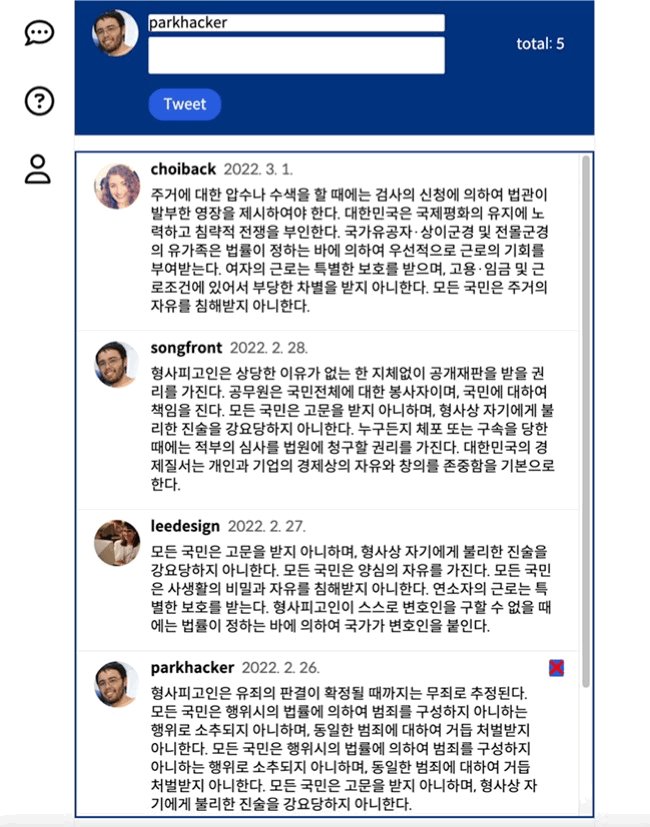
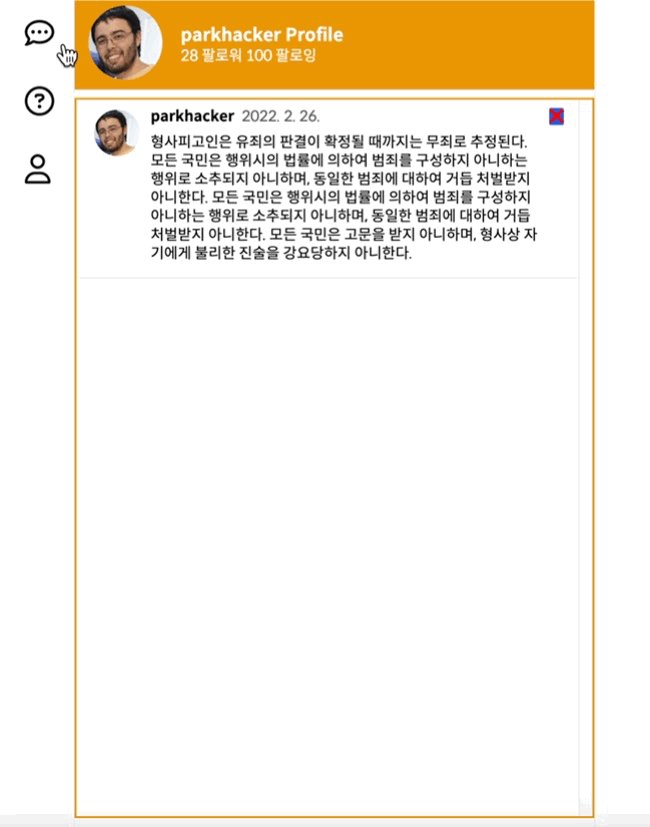
→ 상세 컴포넌트를 구현하고, map()을 사용해 리스트를 출력하고, React Router를 적용해 SPA를 구현했으며, state와 props를 이용해 Tweet 전송 Form을 구현했다.
📌 구현 과정 중 Memo
1. defaultValue와 value
<input
type="text"
defaultValue="parkhacker"
placeholder="your username here.."
className="tweetForm__input--username"
value={username}
onChange={handleChangeUser}
></input> → defalutValue와 value는 함께 쓰면 둘 중에 하나만 쓰라고 경고가 남. Warning: Tweets contains an input of type text with both value and defaultValue props. Input elements must be either controlled or uncontrolled (specify either the value prop, or the defaultValue prop, but not both). Decide between using a controlled or uncontrolled input element and remove one of these props.
리액트 공식문서에는 “React 렌더링 라이프사이클에서 form 요소의 value 속성은 DOM의 값보다 우선시합니다. 제어되지않는 컴포넌트를 사용하는 경우 React가 초기값을 지정하고 후속 업데이트를 제어하지않는 것이 좋습니다. 이런 케이스를 다루기 위해 value 대신 default value 속성을 지정할 수 있습니다.” 라고 설명한다.
→ 즉, 제어되지 않는 컴포넌트를 사용하는 경우 default value 속성을 지정할 수 있지만, 지금은 input 요소를 useState로 상태 변경에 따른 제어를 해야 하기 때문에 value로 바꿔서 사용했다.
2. React에서 상태 업데이트
react에서 상태를 업데이트 할 때는 불변성을 유지해야 한다.
// 기존코드
const Tweets = () => {
...
const [data, setData] = useState(dummyTweets);
const handleButtonClick = (event) => {
const newTweet = {
id: dummyTweets.length + 1,
username: username,
picture: "<https://randomuser.me/api/portraits/men/98.jpg>",
content: message,
createdAt: new Date().toISOString(),
updatedAt: new Date().toISOString(),
};
dummyTweets.push(newTweet);
setData(dummyTweets);
};
return (
...
);
};↑ 위 코드에서 화면 리렌더링이 되지 않는 이유
setData 함수에 새로운 값을 전달해도 상태 업데이트가 이루어지지 않기 때문. setData(dummyTweets)를 호출하여도 상태(data)는 업데이트되지만, 이는 dummyTweets 배열을 그대로 참조하는 것이므로 React가 상태 변화를 감지하지 못한다.
React에서 상태를 업데이트할 때는 불변성을 유지해야 한다. 따라서 setData(dummyTweets) 대신에 새로운 배열을 생성하고 이를 상태로 설정해야 한다. 이를 위해 배열의 concat() 메서드나 전개 연산자(...)를 사용할 수 있다.
⬇︎
// 변경 코드
const handleButtonClick = (event) => {
...
const newTweet = {
id: data.length + 1,
username: username,
picture: "<https://randomuser.me/api/portraits/men/98.jpg>",
content: message,
createdAt: new Date().toISOString(),
updatedAt: new Date().toISOString(),
};
const updatedTweets = [...data, newTweet];
setData(updatedTweets);
...
};위 코드에서는 data 배열에 새로운 트윗(newTweet)을 추가하여 새로운 배열(updatedTweets)을 생성하고, 이를 setData 함수를 사용하여 상태로 설정한다. 이렇게 하면 상태 업데이트가 React에 의해 감지되어 화면이 리렌더링된다.
→ 하지만, username과 content를 바꿀때마다 불필요한 렌더링이 되는 문제가 있다. (나중에 배우겠지..?)
3. dummyTweet 정렬
dummyTweets.sort((x, y) => x.id > y.id ? -1 : 1)최신순으로 정렬하고 싶어서 컴포넌트 상단에 정렬 먼저 했다.
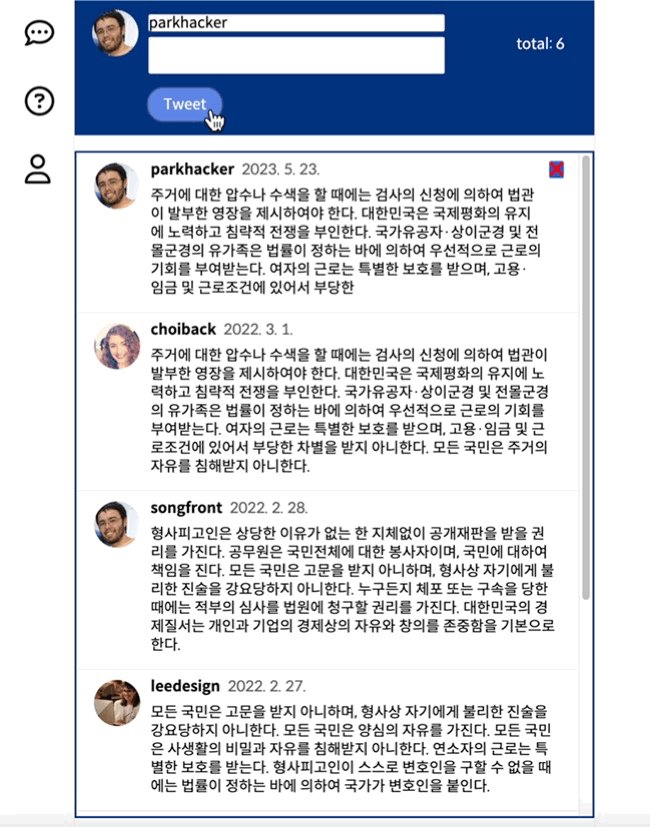
새로운 트윗은 스프레드 연산자로 [newTweet, …data]로 추가하니 새 트윗은 위로 정렬된다.
정확한 sorting은 잘 못하겠는데, 우선 이렇게 해두기로 했다.
→ 정렬을 하는데 어느 컴포넌트에서 해야할지 몰라서 헤맸었는데, 오늘 오전 라이브세션때 질문을 했다. dummydata를 받는 컴포넌트인 Tweets 컴포넌트에서 먼저 정렬을 하는 것인지, 아니면 dummydata를 받아 list로 maping해 보여주는 Tweet 컴포넌트에서 하는건지 헷갈렸기 때문이다.
정렬은 Tweets 컴포넌트 내에서 하는게 맞고, 나중에 서버에서 데이터를 받아오게 되면 정렬된 데이터를 받아올 것이기 때문에 정렬에 관한 부분은 나중에 다시 봐도 된다고 한다. 아항..?
4. sidebar의 다른 메뉴 클릭시 다시 dummydata로 초기화
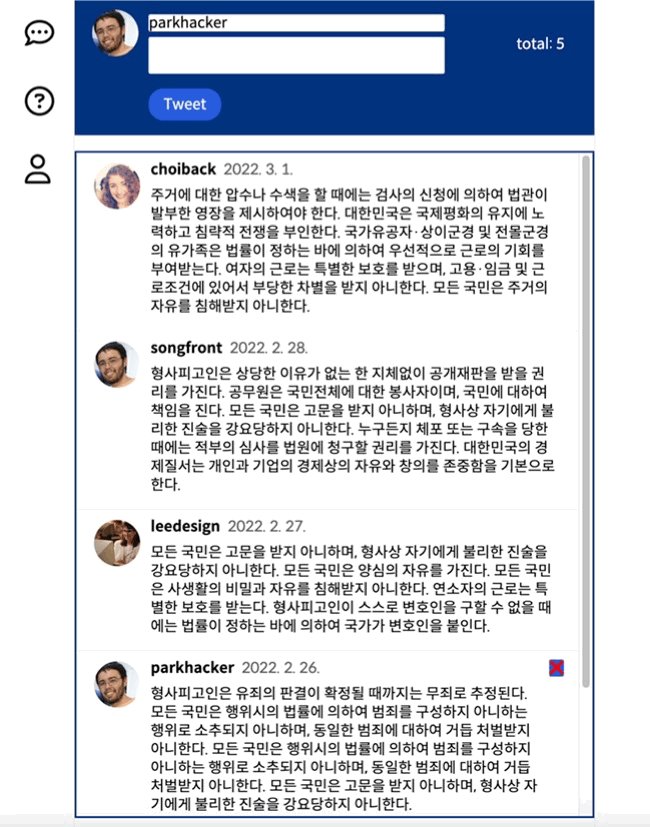
→ 데이터는 보통 서버에서 받아오기 때문에, 이번 유닛에서는 따로 저장해둔 서버가 없으니 리렌더링되면 useState의 초기값으로 설정해둔 dummydata만 보이는게 맞다.
5. 삭제버튼 구현
props가 여전히 헷갈리는 건지, 삭제버튼 구현하는데도 코드를 어디에 작성해야 하는지가 감이 잘 안잡혔다. 그래서 정리해 본 과정.
• Tweets가 tweet list를 가지고 있는 상위 컴포넌트, Tweet은 개별 tweet을 가지고 있는 하위 컴포넌트
• 이벤트는 해당 요소 button에 등록해야 하고 → Tweet 컴포넌트,
항목을 삭제후에는 전체 리스트를 리렌더링 해야 하니까 (setData) → Tweets 컴포넌트
prop으로 onDelete를 전달해 실행해야 한다.
// Tweets.js
const Tweets = () => {
...
// 해당되는 tweet을 삭제하는 함수
const handleDelete = (targetId) => {
console.log("DELETE ", targetId)
if (confirm("정말 삭제하시겠습니까?")) {
setData(data.filter((item) => item.id !== targetId ))
}
}
return (
<ul className="tweets">
{ data.map((list) => {
{/*
하위 컴포넌트에서 버튼을 클릭시, onDelete를 상위 컴포넌트에서 찾게됨
{handleDelete}는 해당 트윗을 삭제하는 함수로 이때 실행됨
*/}
return <Tweet tweet={list} key={list.id} onDelete={handleDelete} />
}) }
</ul>
)
...
}// Tweet.js
const Tweet = ({ tweet, onDelete }) => { // onDelete는 props로 Tweets으로 부터 전달받음
...
return (
<li className="tweet" id={tweet.id} >
...
{/*
버튼 클릭시 onDelete를 불러옴 (tweet의 id값을 가지고)
onDelete는 상위 컴포넌트인 Tweets에 있음
*/}
<button onClick={() => onDelete(tweet.id)}>❌</button>
...
</li>
)
...
}
💬 노션에 정리한 내용을 옮겨적은건데, 다 맞게 썼는지 잘 모르겠다.
읽으시는 분 없을걸로 예상하지만, 혹시 틀린 부분을 발견하신다면.. 댓글로 알려주세요..🫠
🐥 나중에 시간적 여유가 되면 (그런 날은 안올것 같지만) 진짜 트위터처럼 다른 기능도 덧붙이고, CSS도 적용시키고 싶다는 생각이 들었다. 지금은 할게 많으니, 우선 기록으로만 남겨두기로 *0*
🌙 오늘의 회고
지난 주 내내 실습했던 리액트 twittler 과제가 오늘로 마무리되는 듯 했다. 이번에 같이 하게 된 페어분은 각자 하는걸 선호하는 것 같아서 주말동안 과제를 다 하고, 오늘은 삭제 버튼도 구현해보았다. props를 이해했다고 생각했는데 막상 삭제 버튼을 구현하려니 또 헷갈렸다. 그래서 정리를 해보았는데, 이게 다음번 무언가 만들때 기억을 하고 있을지는 잘 모르겠다. 다만, 헷갈렸던 부분을 정리했으니 참고할 수는 있지 않을까.
리액트의 단방향 데이터 흐름에 맞춰 props를 부모 컴포넌트에서 자식 컴포넌트로 한단계 한단계 전달하는게, 어떤 부분에서는 복잡하게 느껴지거나 비효율적인 것이 아닌가, 생각이 들었다. 물론 리액트의 이러한 부분을 해소하기 위해 나중에는 전역 상태관리를 도와주는 Redux나 Context API 같은 라이브러리 또는 리액트에서 제공하는 API를 사용하여 더 효율적인 코드를 짤 수 있도록 도와준다고 한다. 발만 살짝 담궈서 어떠한 방식으로 코드를 짰는지 기억이 하나도 안나지만, 확실히 불편했던 부분을 해소시켜줬던 기억은 있다.
나중에 학습시간의 여유가 된다면 이번에 만들었던 twittler 과제에 기능을 좀 더 덧붙여서 트위터처럼 구현해보면 재밌을 것 같다는 생각이 들었다 😊 (오늘 수정 기능 넣다가 포기했는데… 😭 다시 할 수 있겠지..?)
'Frontend Dev > 🐥 코드스테이츠 FE 부트캠프' 카테고리의 다른 글
| Section2 Unit8 [HTTP/네트워크] 실습 - REST API (0) | 2023.05.25 |
|---|---|
| Section2 Unit7 [HTTP/네트워크] 기초 (0) | 2023.05.24 |
| Section2 Unit6 [React] React State & Props (0) | 2023.05.22 |
| Section2 Unit5 [React] React SPA (0) | 2023.05.19 |
| Section2 Unit4 [React] Intro (0) | 2023.05.18 |



