👾 React로 UI를 구현하기 위한 단계
💬 이번 글은 React 공식문서의 글을 공부하며 나름대로 정리한 내용입니다.
자세한 내용은 아래 React 공식문서 참고하며 학습하면 좋을 것 같습니다. 🙂
React로 사고하기 – React
The library for web and native user interfaces
ko.react.dev
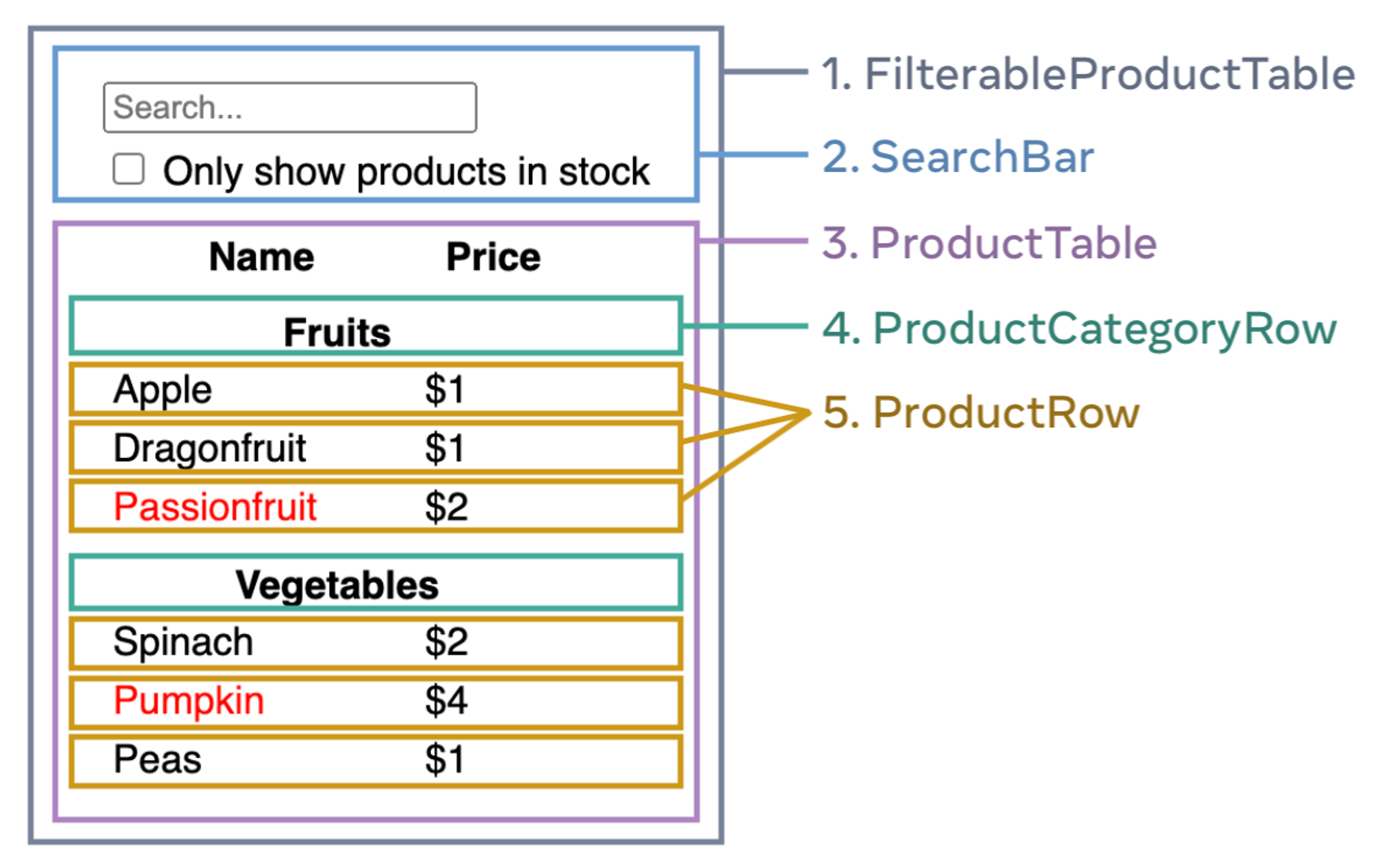
1. UI를 컴포넌트 계층으로 쪼개기
📌 컴포넌트로 생각하기

→ 단일책임 원칙을 반영하고자 한다면 컴포넌트는 이상적으로는 한 가지 일만 해야 한다. 만약 컴포넌트가 점점 커진다면 작은 하위 컴포넌트로 쪼갠다.
2. React로 정적인 UI 구현하기
• 정적인 버전을 먼저 만들고 상호작용을 개별로 추가하는 것이 더 쉬운 방법이다.
• 데이터 모델(제품의 원본 목록)을 렌더링하는 앱의 정적 버전을 만들기 위해 다른 컴포넌트를 재사용하는 컴포넌트를 만들고, props를 이용해 데이터를 전달한다. (정적인 버전을 만들 때 state 사용은 X)
✔️ 앱을 만들 때 계층 구조에 따라 상층부에 있는 컴포넌트부터 하향식(top-down)으로 만들거나, 하층부에 있는 컴포넌트 부터 상향식(bottom-up)으로 만들 수 있다. 간단한 예시에서는 보통 하향식으로 만드는 게 쉽지만, 프로젝트가 커지면 상향식으로 만들고 테스트를 작성하면서 개발하기가 더 쉽다.
→ 계층구조의 최상단 컴포넌트는 props로 제품의 원본 목록을 받는다. 데이터가 최상단 컴포넌트부터 트리의 맨 아래 까지 흘러가기 때문에 단방향 데이터 흐름(one-way data flow)라고 부른다.
3. 최소한의 데이터만 이용해서 완벽하게 UI State 표현해내기
• UI를 상호작용(interactive)하게 만들려면 유저가 기반 데이터 모델을 변경할 수 있게 해야 한다. React는 state를 통해 기반 데이터 모델을 변경할 수 있게 한다.
• 변하는 값과 변하지 않는 값을 생각해야 한다. 변하는 값을 상태(state)로 둔다. 상태는 최소화화는 것이 좋으며, 상태가 많을수록 애플리케이션은 복잡해진다.
• 애플리케이션이 필요로 하는 가장 최소한의 state를 찾고 이를 통해 나머지 모든 것들이 필요에 따라 그때그때 계산되도록 만든다. → 앱을 동작하는 최소한의 state들만 이용하는 중복배제원칙(Don’t repeat Yourself)
예시 어플리케이션 내 데이터를 생각해보면 아래와 같다.
1. 제품의 원본 목록 → props를 통해 전달되었기 때문에 state가 아님
2. 유저가 입력한 검색어 → 시간에 따라 바뀌고, 다른 것으로부터 계산이 불가하므로 state
3. 체크박스의 값 → 시간에 따라 바뀌고, 다른 것으로부터 계산이 불가하므로 state
4. 필터링 된 제품들의 목록 → 제품의 원본 목록과 검색어, 체크박스의 값을 조합해서 계산할 수 있기 때문에 state가 아님
4. State가 어디에 있어야 할지 정하기
1. 해당 state를 기반으로 렌더링하는 모든 컴포넌트 찾기
2. 가장 가까운 공통 부모 컴포넌트 찾기
→ 만약 state가 특정 컴포넌트에서만 유의미하다면, 특정 컴포넌트에 두면 된다.
→ state는 여기 위치할 수 있다.
→ 혹은 공통 부모 상위의 컴포넌트에 두거나, 적절한 컴포넌트를 찾지 못하였다면 state를 소유하는 컴포넌트를 하나 만들어서 상위 계층에 추가한다.
5. 역 데이터 흐름 추가하기
React는 전통적인 양방향 데이터 바인딩(two-way data binding)과 비교하면 더 많은 타이핑을 해야 하지만 데이터 흐름을 명시적으로 보이게 만들어서 프로그램이 어떻게 동작하는지 파악할 수 있게 도와준다.
예시 어플리케이션을 생각해보면 아래와 같다.
• state를 가지고 있는 컴포넌트 → FilterableProductTable
• 사용자가 input을 변경할 때마다 state를 업데이트 해야하느 컴포넌트 → SearchBar
SearchBar에 FilterableProductTable 대신 state를 업데이트시키기 위해서는 변경되는 함수를 SearchBar로 전달해 state가 업데이트되어야 할 때마다 호출되도록 하면 된다.
function FilterableProductTable({ products }) {
const [filterText, setFilterText] = useState('');
const [inStockOnly, setInStockOnly] = useState(false);
return (
<div>
<SearchBar
filterText={filterText}
inStockOnly={inStockOnly}
onFilterTextChange={setFilterText}
onInStockOnlyChange={setInStockOnly}
/>
...<input
type="text"
value={filterText}
placeholder="Search..."
onChange={(e) => onFilterTextChange(e.target.value)}
/>
✏️ 공부하며 정리한 내용입니다. 잘못된 정보나 더 공유할 내용이 있으면 댓글로 알려주세요!
읽어주셔서 감사합니다 😊
'Frontend Dev > React' 카테고리의 다른 글
| React의 Props Drilling과 상태관리 (0) | 2023.06.25 |
|---|---|
| React Hooks - useEffect (0) | 2023.05.31 |
| React 기본, props 사용하기 (0) | 2023.05.23 |
| React state와 간단하게 알아보는 useState (0) | 2023.05.23 |
| React 기본, JSX(JavaScript XML)와 JSX 문법 규칙 한번에 알아보기 (0) | 2023.05.18 |



