💬 지난글들과 마찬가지로 이번에도 역시 CodeStates 부트캠프 중 실습했던 내용으로 Proxy 설정에 관한 부분이다.
Proxy 서버, 언제 사용할 수 있을까?
브라우저에서 기본적으로 API를 요청 할 때에는 브라우저의 현재 주소와 API 주소의 도메인이 일치해야만 데이터에 접근 할 수 있다. 만약 다른 도메인에서 API를 요청해서 사용 할 수 있게 해주려면 CORS 설정이 필요하다.
👩🏻💻 실제 서비스를 개발하며 서버의 API 를 요청해야 할 때, 기본적으로는 localhost:3000 에서 들어오는 것이 차단되기 때문에 서버 쪽에 해당 도메인을 허용하도록 구현을 해야한다. 하지만 CORS 설정을 하는 백엔드 개발자가 바쁘거나, 기능 구현이 당장은 안된다면? 서버에서 뿐만 아니라 클라이언트의 웹팩 개발서버(또는 React 라이브러리 등)에서 제공하는 Proxy라는 기능을 사용해서도 CORS 정책을 우회할 수 있다.
이는 별도의 응답 헤더를 받을 필요 없이 브라우저는 React 앱으로 데이터를 요청하고, 해당 요청을 백엔드로 전달하게 된다. 여기서 React 앱이 서버로부터 받은 응답 데이터를 다시 브라우저로 전달하는 방법을 쓰기 때문에 브라우저는 CORS 정책을 위반했는지 모르게 된다. 브라우저를 proxy 기능을 통해 속이는 것이다.
1. webpack dev server의 proxy
👩🏻💻 webpack dev server의 proxy 기능을 사용해 우회하여 응답 받기
webpack dev server의 proxy를 사용하게 되면, 브라우저 API를 요청할 때 백엔드 서버에 직접적으로 요청을 하지 않고, 현재 개발서버의 주소로 우회 요청을 하게 된다. 그러면 웹팩 개발 서버에서 해당 요청을 받아 그대로 백엔드 서버로 전달하고, 백엔드 서버에서 응답한 내용을 다시 브라우저 쪽으로 반환한다.
1) proxy 추가
웹팩 개발서버의 proxy 설정은 원래 웹팩 설정을 통해서 적용을 하지만, CRA를 통해 만든 리액트 프로젝트에서는 package.json 에서 "proxy" 값을 설정하여 쉽게 적용할 수 있도록 구성이 되어 있다.
...
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"proxy" : "<http://localhost:3080>" // 우회할 IP 주소
}💬 proxy는 보통 맨 밑에 작성을 해 금방 찾을 수 있도록 한다.
2) 요청 url의 도메인 부분 제거
fetch, 혹은 axios를 통해 요청하던 부분에서 도메인 부분을 제거한다.
export async function getAllfetch() {
const response = await fetch('우회할 api주소/params');
.then(() => {
...
})
}
⬇︎
export async function getAllfetch() {
const response = await fetch('/params');
.then(() => {
...
})
}
example
✏️ CodeStates SEB 과제 중 예시 코드
// BookService.js
/* 기존 fetch url의 도메인 부분을 제거한다.
const response = await fetch('<http://localhost:3080/api/books>');
*/
export const getAllBooks = async () => {
const response = await **fetch('/api/books')**;
return await response.json();
}
export const createBook = async (data) => {
const response = await **fetch('/api/book'**, {
method: 'POST',
headers: {'Content-Type': 'application/json'},
body: JSON.stringify({book: data})
})
return await response.json();
}
❗️ proxy 설정을 건드리면 클라이언트를 다시 시작해줘야 한다고 한다.
Uncaught (in promise) SyntaxError: Unexpected token '<', "<!DOCTYPE "... is not valid JSON✏️ CodeStates SEB 과제 중 , 처음 proxy 설정 후에 위와 같은 에러가 계속해서 났다. npm start로 클라이언트를 다시 시작하니 적용이 되었다. 나와 같은 에러가 난 사람이 몇몇 있는것 같았는데, 해결이 안된 분들도 있는 것 같다. 이는 네트워크 문제일 수 있다고 한다.
2. React Proxy 사용법
👩🏻💻 http-proxy-middleware의 proxy 기능을 사용하여 2개 이상의 도메인에서 응답 받기
webpack dev server에서 제공하는 proxy는 전역적인 설정이기 때문에, 종종 해당 방법이 충분히 적용되지 않는 경우가 생기기도 한다. 그래서 수동으로 proxy를 적용해줘야 하는 경우가 있는데, 이때는 http-proxy-middleware 라이브러리를 사용해야 한다.
1) http-proxy-middleware 라이브러리 설치
npm install http-proxy-middleware --save
2) src 폴더 내 setupProxy.js 파일 생성
✨ 기본예시
// setupProxy.js
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
'/api', // proxy가 필요한 path prameter를 입력
createProxyMiddleware({
target: '<http://localhost:5000>', // 타겟이 되는 api url를 입력
changeOrigin: true, // 대상 서버 구성에 따라 호스트 헤더가 변경되도록 설정하는 부분
})
);
};
✨ 두 개 이상의 도메인 설정
// setupProxy.js
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
'/api',
createProxyMiddleware({
target: '<http://localhost:3080>',
changeOrigin: true,
})
);
app.use(
'/api2',
createProxyMiddleware({
target: '<http://localhost:3070>',
changeOrigin: true,
})
);
};
// 위처럼 따로 작성하지 않고, 한번에 써줄수도 있다.
module.exports = function(app) {
app.use(
['/api', '/api2'],
createProxyMiddleware({
target: '<http://localhost:3080>', // 기본 url (배열 맨 앞 api의 주소)
changeOrigin: true,
router: {
'/api2' : '<http://localhost:3070>'
}
})
);
};
3) 요청 url의 도메인 부분 제거
fetch, 혹은 axios를 통해 요청하던 부분에서 도메인 부분을 제거한다.
(webpack dev server에서 제공하는 proxy 기능을 사용할 때와 동일)
export async function getAllfetch() {
const response = await fetch('우회할 api주소/params');
.then(() => {
...
})
}
export async function getAllfetch() {
const response = await fetch('/params');
.then(() => {
...
})
}
example
✏️ CodeStates SEB 과제 중 예시 코드
// setupProxy.js
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
'/api',
createProxyMiddleware({
target: '<http://localhost:3080>',
changeOrigin: true,
})
);
app.use(
'/api2',
createProxyMiddleware({
target: '<http://localhost:3070>',
changeOrigin: true,
})
);
};export const getAllTodos = async () => {
const response = await **fetch('/api2/todos')**;
return await response.json();
}
export const createTodo = async (data) => {
const response = await **fetch('/api2/todo'**, {
method: 'POST',
headers: {'Content-Type': 'application/json'},
body: JSON.stringify({todo: data})
})
return await response.json();
}
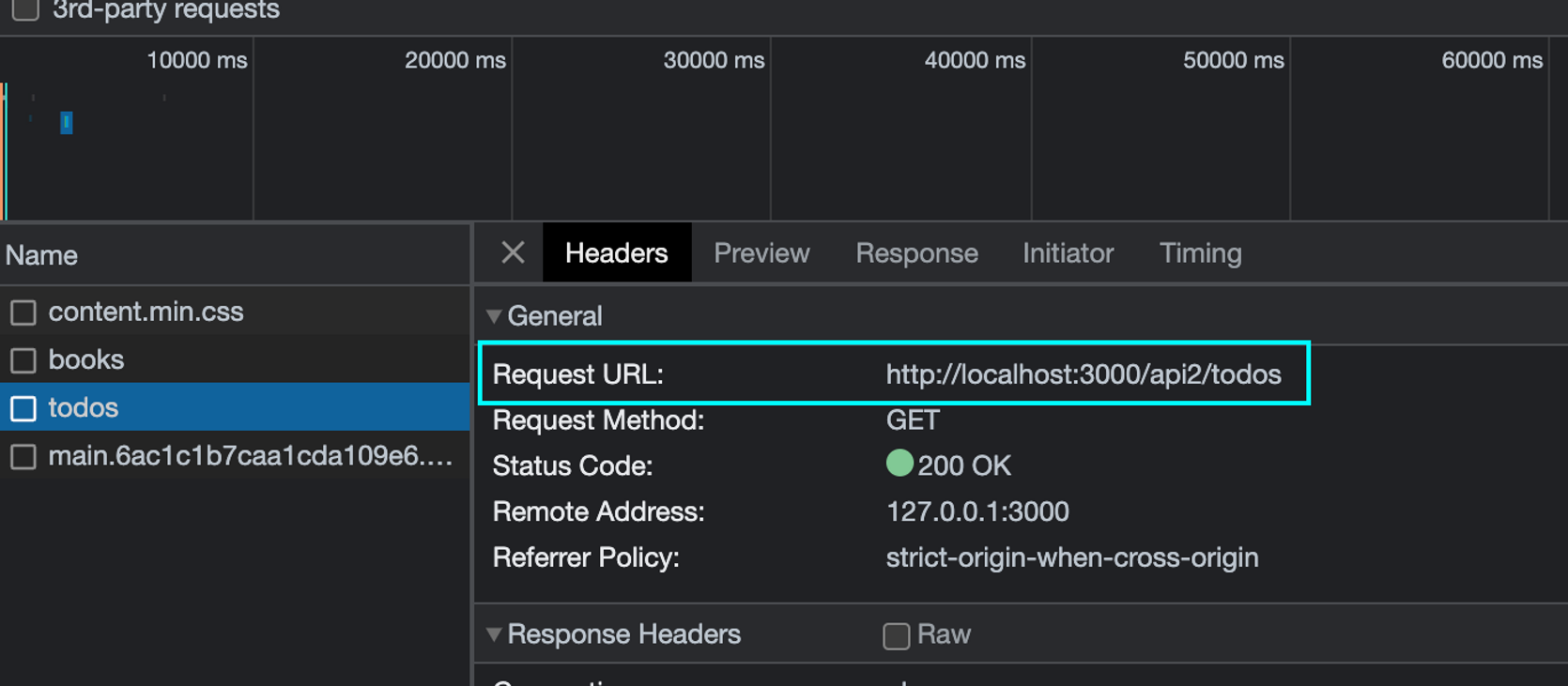
✏️ 이렇게 하면 서로 다른 도메인에서도 데이터를 받아올 수 있다.


'Frontend Dev > 기타 실습' 카테고리의 다른 글
| Github Actions, AWS S3를 사용한 CI/CD (0) | 2023.08.01 |
|---|---|
| mkcert 사용법 - 로컬 개발을 위한 HTTPS 환경 만들기 (0) | 2023.06.30 |

