update 23.06.27
👾 시맨틱 요소(Semantic Element)란 무엇일까?
시맨틱 요소(의미 요소, semantic element)란 그 자체로 의미를 가지고 있는 요소를 가리킨다.
→ semantic : 의미가 있는, 의미론적인
즉, 요소가 자기 스스로 브라우저와 개발자 모두에게 자신이 사용된 의미를 명확히 전달해 주는 요소를 의미한다.
HTML5에서는 시멘틱 웹이 중시되면서 여러 시맨틱 요소가 새롭게 만들어졌고, 의미를 가진 요소를 사용하는 방식을 추구하기 시작했다.
👾 시멘틱 요소를 사용해야 하는 이유
1. 검색 효율성
검색 엔진은 HTML 코드를 보고 문서의 구조를 파악하기 때문에 어떤 시맨틱 요소를 사용함으로써 어떤 요소에 더 중요한 내용이 들어있을지 우선순위를 정할 수 있고, 우선순위가 높다고 파악된 페이지를 검색 결과 상단에 표시한다.
→ 시맨틱 요소에 담긴 의미에 따라 검색 결과의 상위 노출이 결정될 수 있다.
2. 개발자 간 소통
여러 개발자가 함께 작업할 때 <div>요소를 탐색하는 것보다 의미 있는 코드 블록을 찾는 것이 훨씬 더 편리하며, 요소 안에 채워질 데이터 유형도 예측하기 쉽다.
3. 웹 접근성
웹 페이지에 접근할 때 음성으로 화면을 듣는 스크린리더를 사용하는 시각 장애인의 경우 HTML이 시멘틱 요소로 구성되어 있다면 화면의 구조에 대한 정보까지 추가로 전달해 줄 수 있어 콘텐츠를 좀 더 정확하게 전달할 수 있게 된다.
👾 시맨틱 요소의 종류
headernavsectionarticlemainasidefigure, figcaptionfooter
이번 글에서 알아볼 시맨틱 요소는 위와 같지만 그 외에 더 많은 태그들이 존재하며, mdn에서 확인할 수 있다.


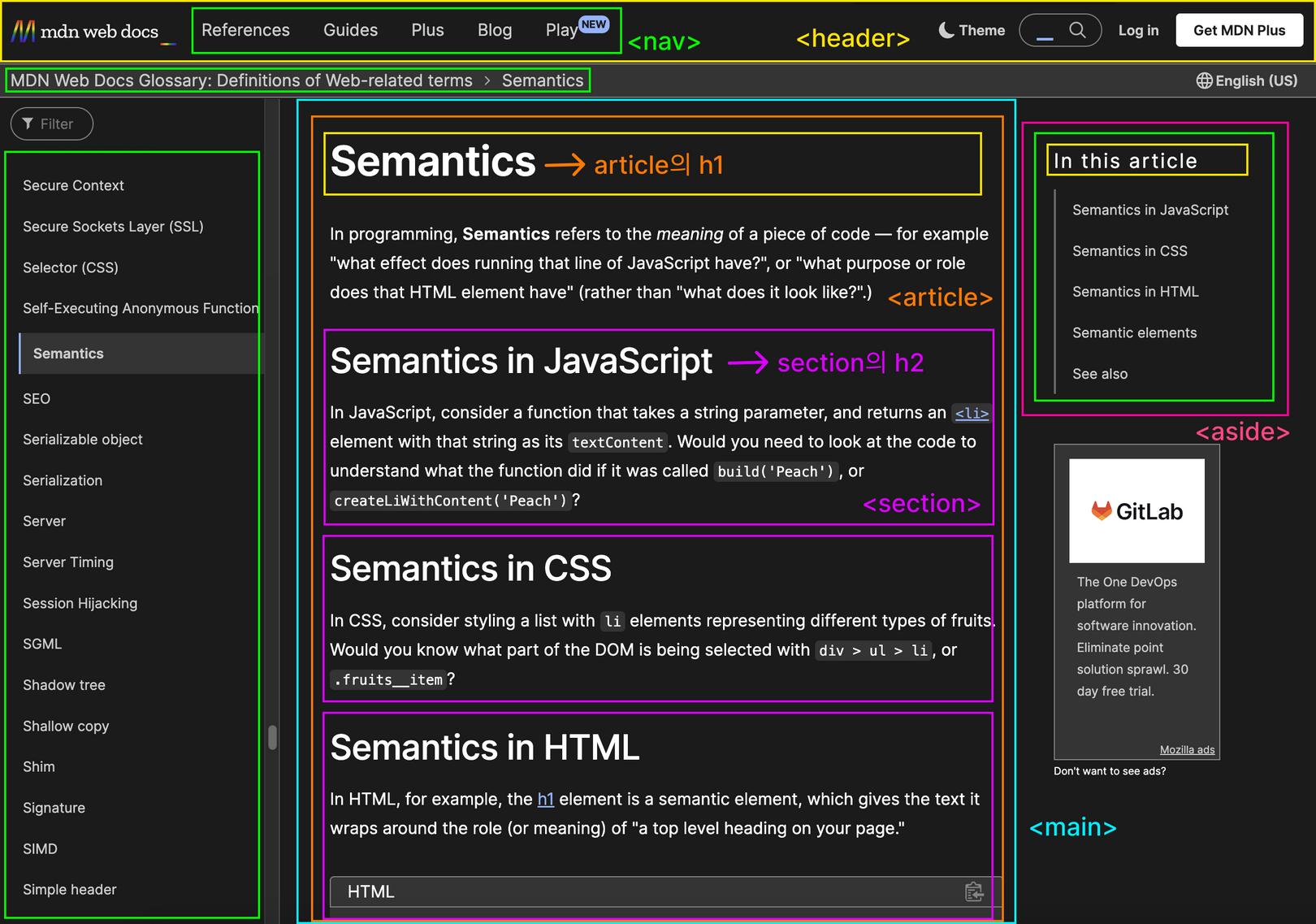
<header>
HTML 문서나 섹션(section) 부분에 대한 header를 정의한다. header란 도입부에 해당하는 콘텐츠(content)를 가지고 있는 부분을 의미하며, 한 문서 내에 여러 개의 <header>가 존재할 수 있다.
일반적으로 페이지나 해당 파트의 가장 윗부분에 위치한다.
<header>
<h1>전체 문서에 대한 헤더(header)</h1>
</header>
<section>
<header>
<h2>섹션 부분에 대한 헤더(header)</h2>
<p>헤더 부분에 들어간 단락</p>
</header>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing eli...</p>
</section>
<h1> ~ <h6> heading (제목)
제목을 표현할 수 있는 요소로 가장 큰 <h1>태그부터 가장 작은 <h6>태그까지 다양한 크기로 제목을 표현할 수 있다.
여러 검색엔진은 각 웹 사이트의 내용을 <h>태그를 이용하여 키워드를 수집하고, 그 내용을 파악하기 때문에 HTML 문서에 포함되는 제목은 <h>태그로 작성해야만 검색엔진에 의해 검색될 확률을 높일 수 있다.
<h1>제목</h1>
<h2>제목</h2>
<h3>제목</h3>
<h4>제목</h4>
<h5>제목</h5>
<h6>제목</h6>
<nav>
HTML 문서 사이를 탐색할 수 있는 링크의 집합을 정의한다. (상단바 등 사이트를 안내하는 요소에 사용) 하지만 문서 내의 모든 링크가 <nav> 요소에 포함되는 것은 아니다.
보통은 <ul>을 넣어 목록 형태로 사용한다.
<nav>
<ul>
<li><a href="#">COFFEE</a></li>
<li><a href="#">MENU</a></li>
<li><a href="#">STORE</a></li>
<li><a href="#">RESPONSIBILITY</a></li>
<li><a href="#">STARBUCKS REWARDS</a></li>
<li><a href="#">COPERATE SALES</a></li>
<li><a href="#">WHAT'S NEW</a></li>
</ul>
</nav>
<section>
HTML 문서의 독립적인 구획을 나타내며, HTML 문서의 전체적인 내용과 관련이 있는 콘텐츠들의 집합을 의미한다. <section> 태그는 더 적합한 의미를 가진 요소가 없을 때 사용한다.
section 영역에는 제목(h요소)을 포함하기를 권장한다.
<section>
<h2>섹션 영역에는 제목을 포함하길 권장한다.</h2>
<p>Lorem ipsum...</p>
</section>
<article>
HTML 문서에서 독립적으로 구분해 배포하거나 재사용할 수 있는 하나의 기사(article) 부분을 정의한다.
<article> 요소의 내용은 그 자체만으로도 이해가 되어야 하며, 웹 사이트의 나머지 부분과는 별도로 읽을 수 있어야 한다.
각각의 article을 구분하기 위한 수단이 필요하며, 보통 제목(h요소)을 포함하는 방법을 사용한다.
<article class="user_review">
<p>Way too scary for me.</p>
<footer>
<p>Posted on <time datetime="2015-05-16 19:00">May 16</time> by Lisa.</p>
</footer>
</article>
<article class="user_review">
<p>I agree, dinos are my favorite.</p>
<footer>
<p>Posted on <time datetime="2015-05-17 19:00">May 17</time> by Tom.</p>
</footer>
</article>
✏️ <section>과 <article>은 종종 헷갈리곤 하는데, 대체로 <section> 요소는 HTML 문서의 전체적인 내용에 포함되고, <article> 요소는 문서의 전체적인 내용과는 별도로 독립적인 내용이 들어갈 때 사용한다.
<main>
HTML 문서 <body>의 주요 콘텐츠를 정의한다. <main> 요소의 콘텐츠는 문서의 유일한 내용이어야 하며, 하나의 HTML 문서에는 하나의 <main> 요소가 존재한다.
<main>
주요 콘텐츠 정의
</main>
<aside>
HTML 문서에서 페이지 부분 이외의 콘텐츠를 정의한다. 본문의 주요 부분을 표시하고 남은 부분을 설명하는 요소로 특별한 일이 아니면 사이드바나 광고창 등 중요하지 않은 부분에 사용된다.
<!-- 본문과는 간접적으로 연관된 부분 -->
<h1>The aside element</h1>
<p>My family and I visited The Epcot center this summer. The weather was nice, and Epcot was amazing! I had a great summer together with my family!</p>
<aside>
<h4>Epcot Center</h4>
<p>Epcot is a theme park at Walt Disney World Resort featuring exciting attractions, international pavilions, award-winning fireworks and seasonal special events.</p>
</aside><!-- 광고를 표시하는 경우 -->
<article>
<h2>제목</h2>
<p>본문 내용</p>
<aside>
<h3>광고</h3>
<a href="#"><img src="광고 이미지 주소" alt="광고"></a>
</aside>
</article>
<figure> <figcaption>
<figure> 요소는 HTML 문서에서 그래픽과 비디오 등의 독립적인 콘텐츠를 정의할 때 사용하며, <figcaption> 요소는 <figure> 요소를 위한 캡션을 정의할 때 사용한다.
<figure>
<img src="https://images.unsplash.com/photo-1627555704615-1bfc0c702d0e"
alt="restaurant" width="350" height="263">
<figcaption>[ Latin American Restaurant ]</figcaption>
</figure>
<footer>
HTML 문서나 섹션 부분에 대한 footer를 정의한다.
HTML 문서의 <footer>는 일반적으로 페이지나 해당 파트의 가장 아랫부분에 위치하며, 사이트의 작성자나 그에 따른 저작권 정보, 연락처 등을 명시한다. 또한 한 문서 내에 여러 개의 <footer> 요소가 존재할 수 있다.
<footer>
<p>푸터(footer) 부분</p>
<p>Copyright 2021. 지은이 all rights reserved.</p>
<p>연락처 : 02-1234-5678</p>
</footer>
✏️ 공부하며 정리한 내용입니다. 잘못된 정보나 더 공유할 내용이 있다면 댓글로 알려주세요!
읽어주셔서 감사합니다 😊